Back to blog
Landingfolio vs. Sitekick: Which One to Choose?
Compare Landingfolio and Sitekick, how they work, and which one is the best choice for building high-converting landing pages.

Feb 10 2025

Creating effective landing pages is crucial for capturing leads and driving conversions. Landingfolio and Sitekick, 2 popular names in this space, may provide a perfect solution.
However, both offer unique features tailored to different user needs, so choosing the less optimal one can impact your landing page success.
Not sure which one might be the one? No sweat — We’ve compared both tools so you can see which platform best aligns with your goals and workflow.
Ready to see how the Landigfolio vs. Sitekick duel unfolds? Let’s dive in, then!
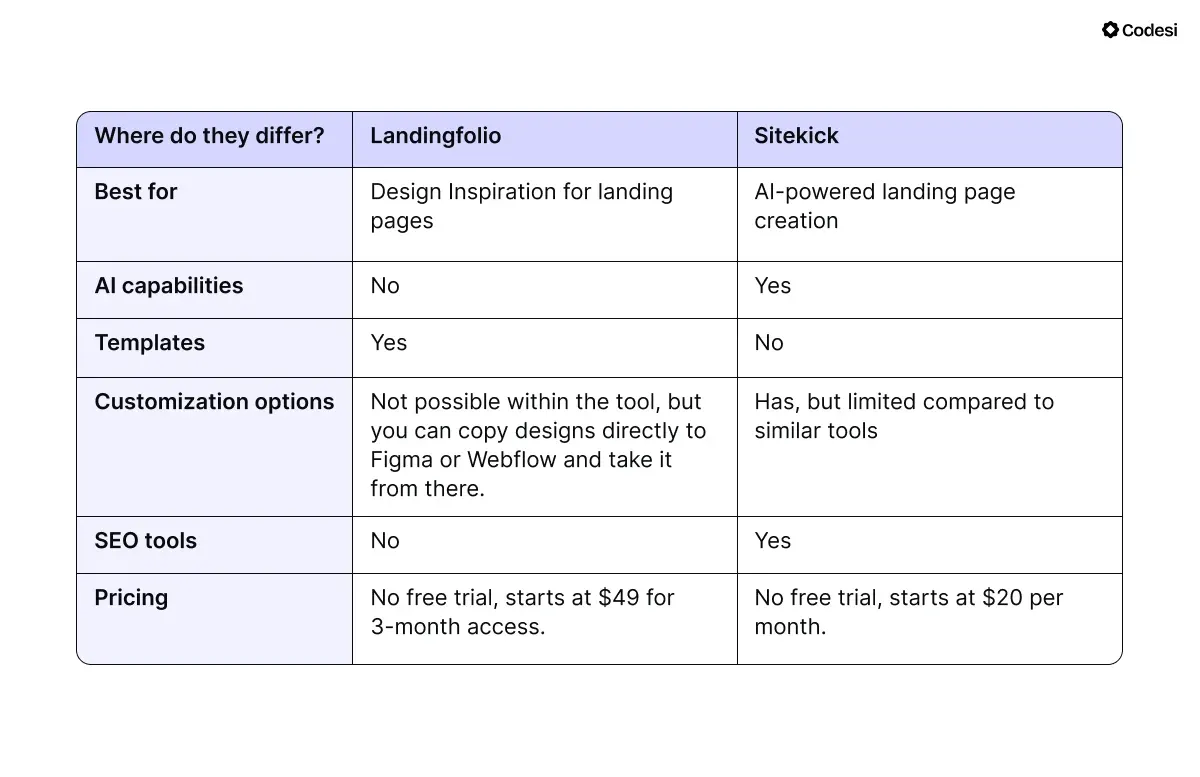
Landingfolio vs. Sitekick: Quick Comparison
Let’s check the main differences between Landingfolio and Sitekick to give you a quick overview of each tool.

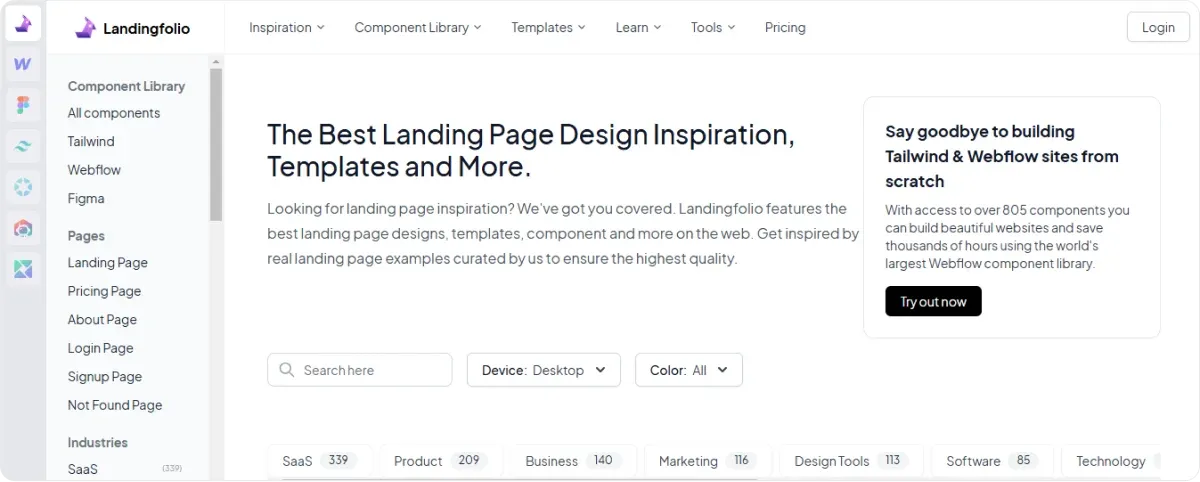
Landingfolio: Overview

Landingfolio is a web design library that currently features over 4000 designs.
In addition, it hosts templates, resources, and examples from the web so you can find more inspiration for your landing page.
Landingfolio also allows you to copy your designs to your Figma or Webflow project.
Key Features:
Overall, Landingfolio’s features focus on creating landing pages, but also help you:
- Understand what constitutes an effective landing page and
- How to implement those principles.
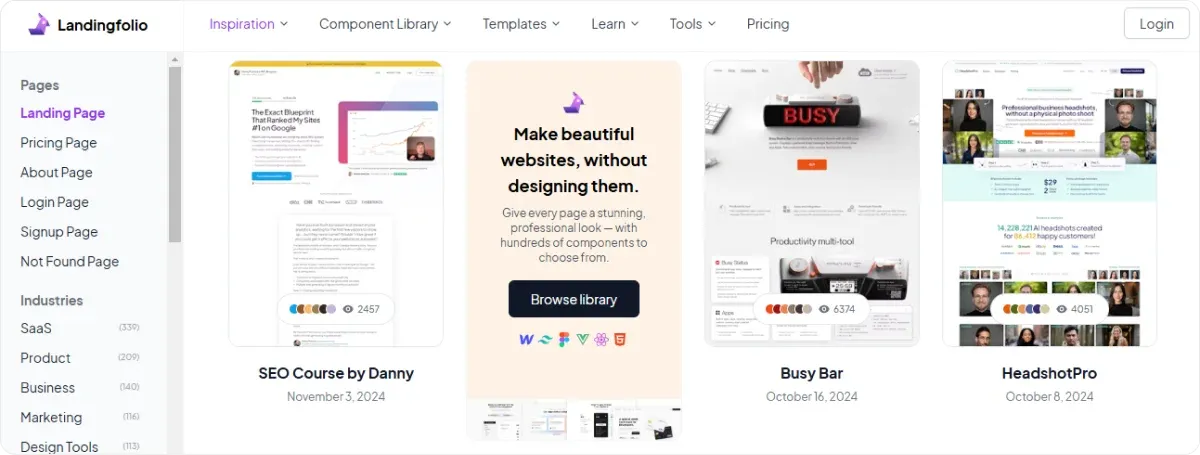
1. Inspiration
The Inspiration section hosts over 900 landing page examples organized into multiple categories.
The main search option includes Pages, Industry and Colors, which you can filter further. Within the Pages section, you’ll find:
- Landing Page
- Pricing Page
- About Page
- Login Page
- Signup Page
- Not Found Page.

All designs are fully responsive, and a new addition is filtering by color.
Not only do you have color options in the sidebar, but underneath every design, you have clickable colors used for the design.
Thus, if you click on a color, you’ll see landing page examples in the same or similar color.
Furthermore, it is now also possible to categorize and group your inspirations to make them easier to find. Also, you can quickly share them via a personalized sharing code.
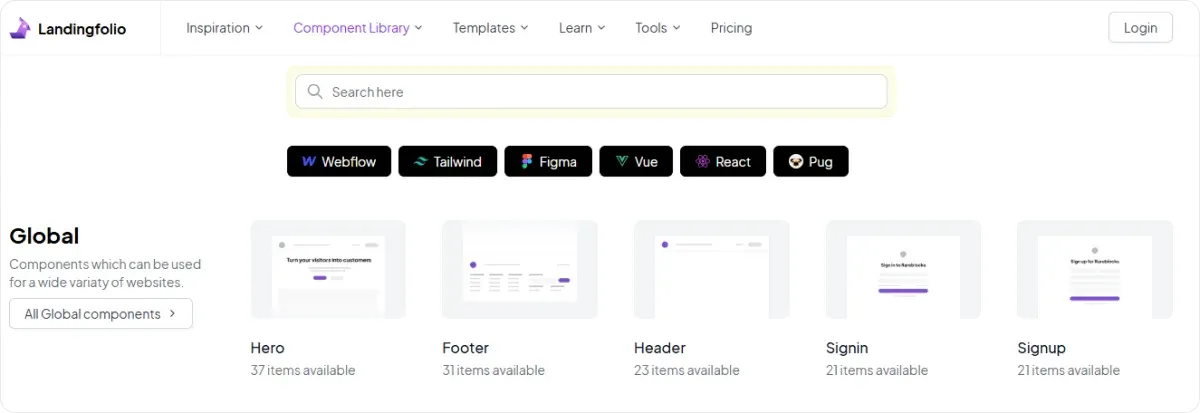
2. Components
This section hosts a huge Components Library for Tailwind, Figma and Webflow.
The Library offers components divided into categories, such as Global, Marketing, eCommerce, Dashboard, etc.
Each category has different sub-components, category specific.
For example, the Global category offers components such as Herp, Footer, Header, Sign Up, and other landing page relevant sections.

You can find free and premium components and copy the desired component directly to Figma or Weblow for further customization.
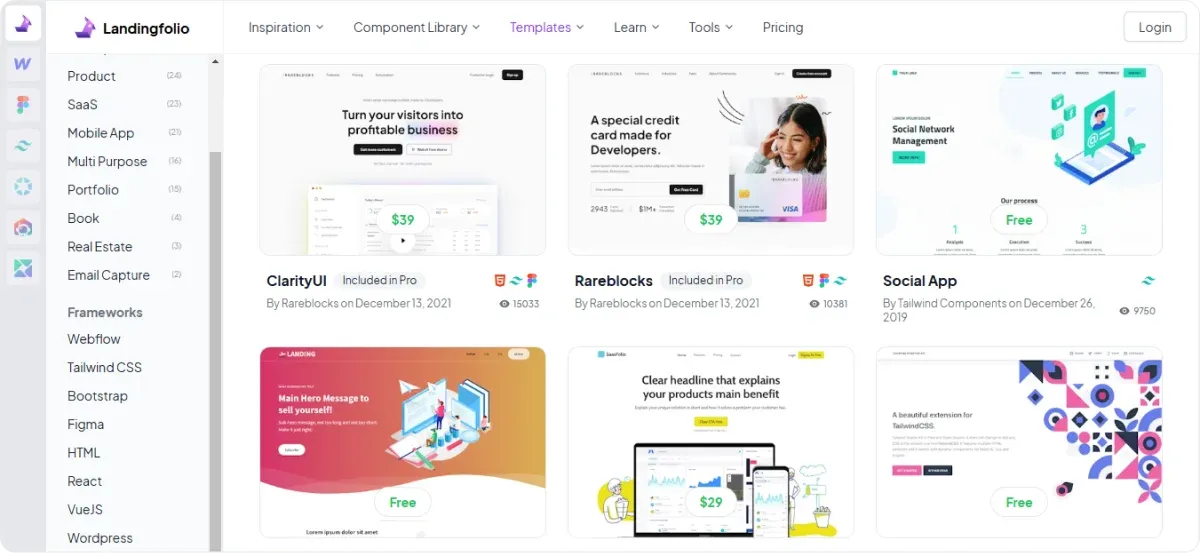
3. Templates
Here, you can find 3rd-party landing page templates as well as Pro templates for Webflow and Tailwind, included in a Pro membership.
However, certain paid templates aren’t part of the Pro membership, so you’ll have to pay extra.
There are 79 templates in total, and you can filter them according to the technology and tools they are built for.

4. Miscellaneous Tools
In addition to inspiration, components, and templates, Landingfolio has a simple collection of around 50 logos as SVG files you can download.
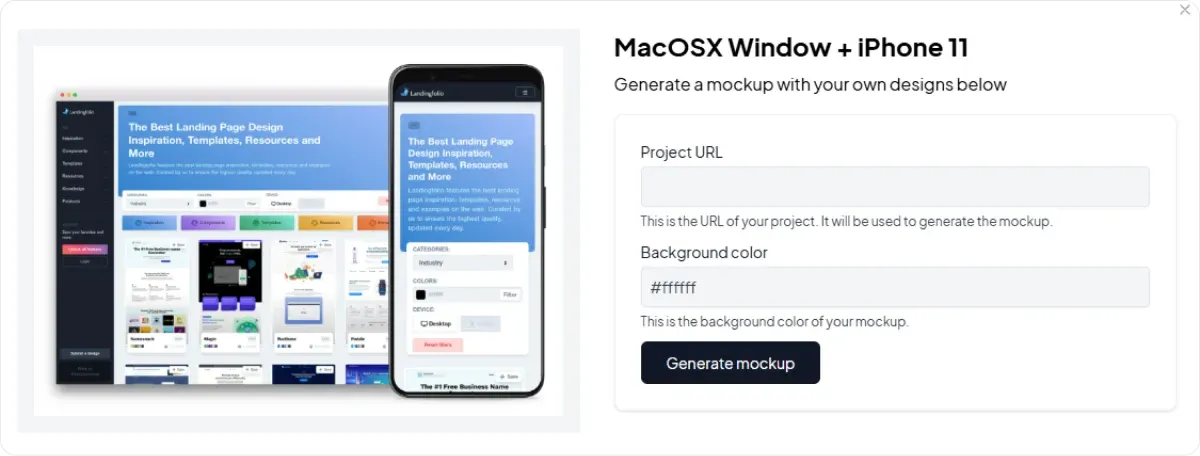
Besides logos, you can also create device mockups for your app or website design.
You need to provide your project’s URL and a desired background color, and you’ll get a mockup.

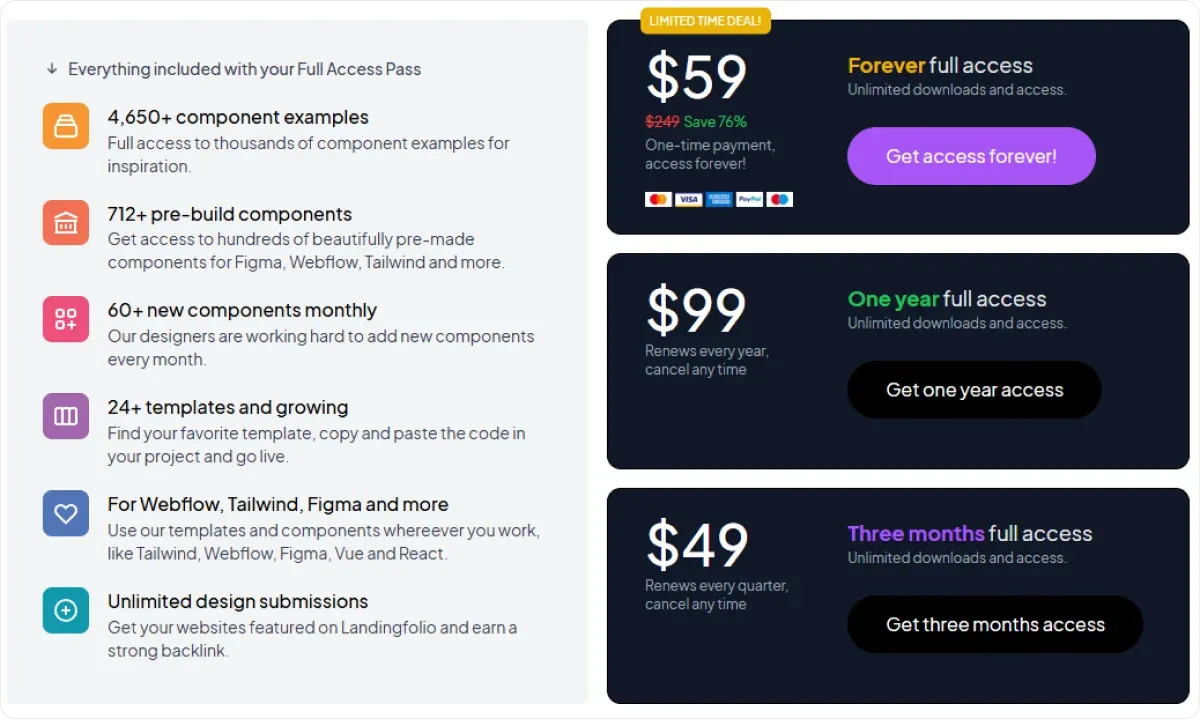
Pricing
Landingfolio has 3 Premium Plans, starting from $49, depending on the length of your access.
There isn’t a Free Trial, but Landingfolio offers a 30-day money-back guarantee.
All Plans give you full access to the features.

Landingfolio: Pros & Cons
🟢 Provides a great source of inspiration for creating landing pages.
🟢 Has a large number of designs for landing page components.
🟢 Allows easy direct copy-paste of the designs to Webflow or Figma.
🔴 No customization options within the platform.
🔴 Not beginner-friendly since it requires knowledge of Webflow or Figma to customize designs.
🔴 Currently, it doesn’t support AI landing page generation.
Sitekick: Overview

Sitekick is an AI-powered landing page builder that helps you create conversion-focused landing pages without coding skills.
It integrates with Zapier, PayPal, Google Analytics, and more, and it also offers Instant Global Language Translation of your website copy.
Key Features:
Being an AI landing page builder means that Sitekick doesn’t have a standard set of features but rather multiple capabilities of the main AI tool.
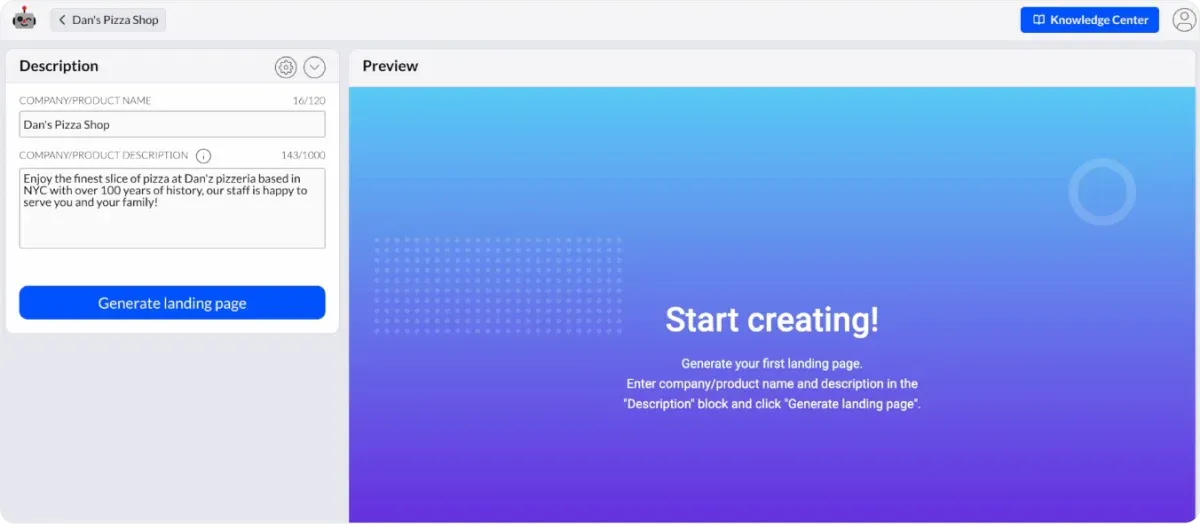
1. AI Landing Page Generator
This robust tool creates your website or a landing page based on your product name and the business info and description you provide.
You can enter up to 120 characters for the product name and 1000 for the description. Once you’ve done, you just need to click on the Generate button.

When the tool generates your page, you can connect your domain or Sitekick’s subdomain. It is also at this stage that you can further customize your design.
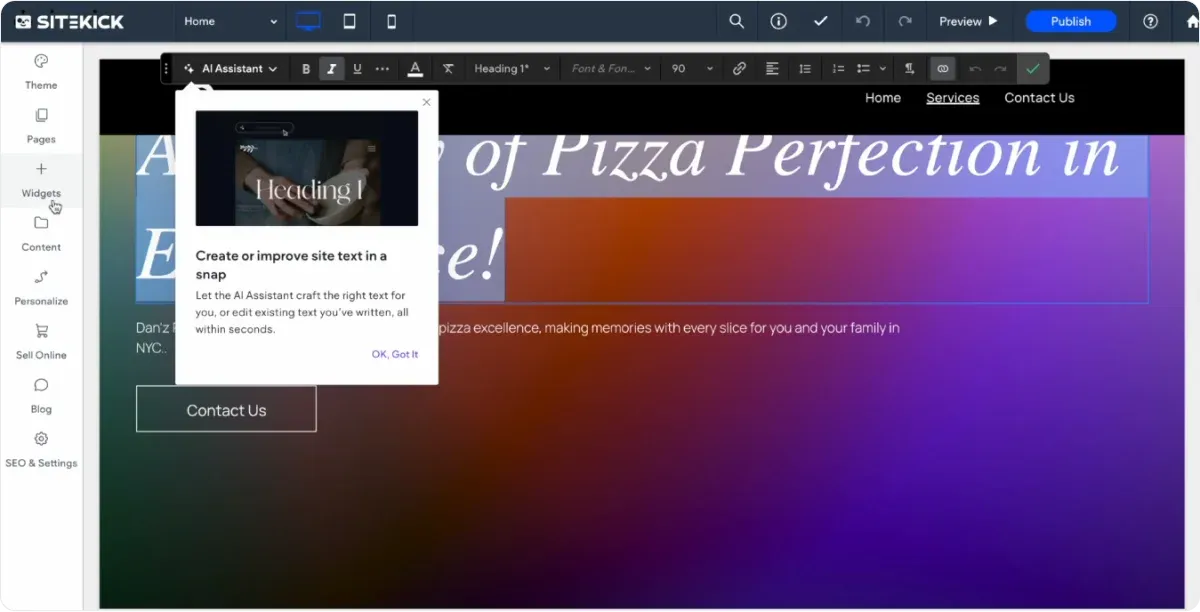
2. Customization Options
Although the AI tool will create your website's copy and visual elements based on your initial input, you can tweak it further.
- You can customize the layout, colors, fonts, text format, size, and positioning.
- The AI Assistant can help you either generate a new copy or improve the existing one by providing suggestions.

- You can add new pages and popups.
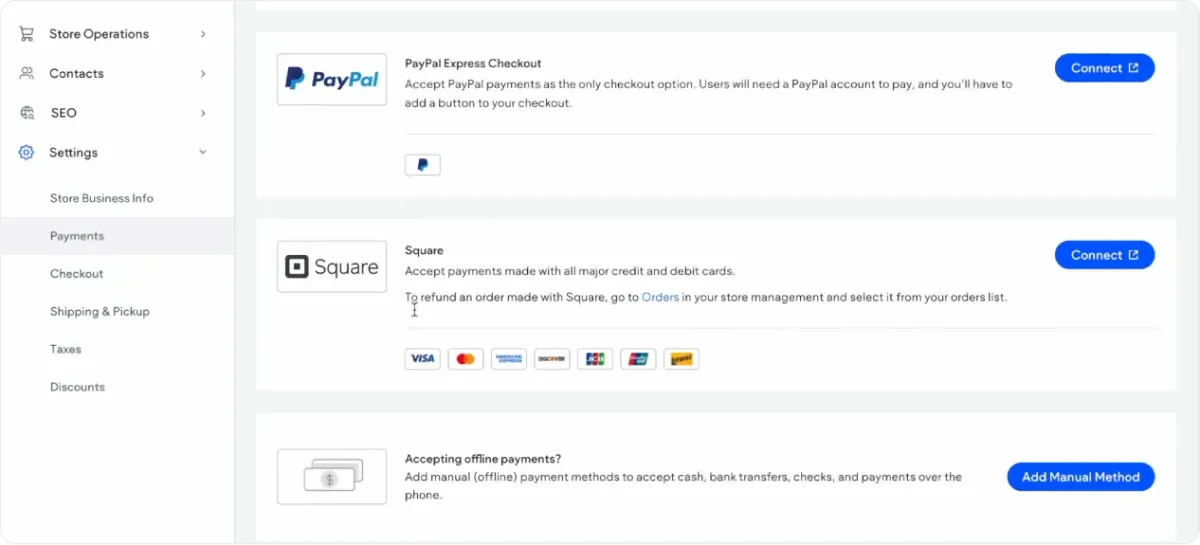
- If you’re into eCommerce, you can connect preferable payment methods, such as PayPal, credit cards, or offline payments.

3. Creating Visuals
Sitekick uses AI to generate images based on your descriptions, but you can also choose an image from high-quality, royalty-free images.
If you opt for the AI version, you can regenerate images to ensure they align with your vision, website style, and overall objectives.
4. SEO Tools
There are a few SEO tools in Sitekick’s arsenal to help you optimize your landing pages and websites.
- An AI-powered keyword research tool that finds the best keywords for your business.
- Content Planning and Creation allows you to create a content plan and generate keyword-optimized blog articles.
- Meta Tags Optimization — Sitekick automatically generates optimized meta tags, which can enhance click-through rates.
Pricing
Sitekick has 3 Premium Plans with monthly and quarterly subscriptions. The plans start at $20 monthly and have no free trial.
However, there is a 30-day money-back guarantee.

Sitekick: Pros & Cons
🟢 Has a user-friendly interface.
🟢 Leverages AI to generate design, copy, and images for your website or landing page.
🟢 Allows you to connect your domain.
🔴 No Free Trial.
🔴 Limited customization options compared to similar tools.
🔴 Doesn’t integrate with marketing platforms or app.
Landingfolio vs. Sitekick: Which Should You Choose?
Although both Landingfolio and Sitekick revolve around landing pages, they serve different purposes and cater to different audiences.
Landingfolio is a good choice if you need inspiration and templates for landing page designs and have certain design skills to customize in Figma or Webflow.
On the other hand, Sitekick will probably be your choice if you have zero designing or coding experience and need to generate websites quickly using AI technology.
However, if you want a tool that combines the best of Sitekic and Landingolio’s worlds while closing the gap between them, you should look no further than Codesi!
Why Opt for Codesi?
Codesi is a website builder and design tool that helps you create more personalized websites, logos, and images faster and more straightforward.
Being AI-powered enables Codesi to create designs fully tailored to your needs, style, and brand voice.
How can Codesi help you create converting landing pages?
🔥 You just need to describe your website vision and watch it unfold as our AI tool works its magic — You can get a fully responsive site in under 10 minutes.
🔥 What’s more, you don’t need to worry about page structure, copy, or design — Codesi does it all for you.
🔥 Want to customize your landing page further? No problems — Decide which website blocks you want to see, move, or delete.
🔥 Choose the website color, change the wording and images, etc.
🔥 Create logos representing your brand and increasing recognition by prompting our tool. You’ll get 4 fully customizable logos, each with 3 variations:
- With text and slogan on the right side,
- Text and slogan on the bottom, and
- Without text and slogan to choose the most optimal for your brand.
🔥 Avoid relying on overly generic stock photos that can hardly convey your value proposition.
Instead, text-prompt our AI Image Generator and create visuals unique to your brand and voice.
🔥 See what currently attracts users the most and the least based on the feature comparison to adjust your features and meet your target audience's preferences.
🔥 Stay informed about what’s working on your site and what’s not — We track traffic and monitor conversion through Yandex and Google Analytics integrations.
Ready to take Codesi for a test drive?
Start with Codesi for free and get a converting landing page in a matter of minutes.
Create your website with AI today
Codesi is a platform where you can make a website in 3 minutes.
No coding, no designers, no hassle - just AI.
