Back to blog
5 Landingfolio Alternatives: Where to Find Your Next Design Muse
Looking for Landingfolio alternatives? Explore the top options with advanced design, customization, and features with no coding required!

Feb 10 2025

Landingfolio has set a high bar for web designers and developers, offering a treasure trove of landing page designs and components.
Its extensive library, organized resources, and beginner-friendly tools make it a standout for anyone looking to create effective and visually stunning pages.
But let’s face it – not every tool fits every workflow. Maybe you’re after something with more advanced features, a fresh approach to design inspiration, or a platform that matches your budget.
Fortunately, there’s no shortage of excellent Landingfolio alternatives that bring their own unique strengths to the table.
If you’re ready to expand your design toolkit, you’re in the right place. Let’s start!
5 Landingfolio Alternatives To Try Out Now
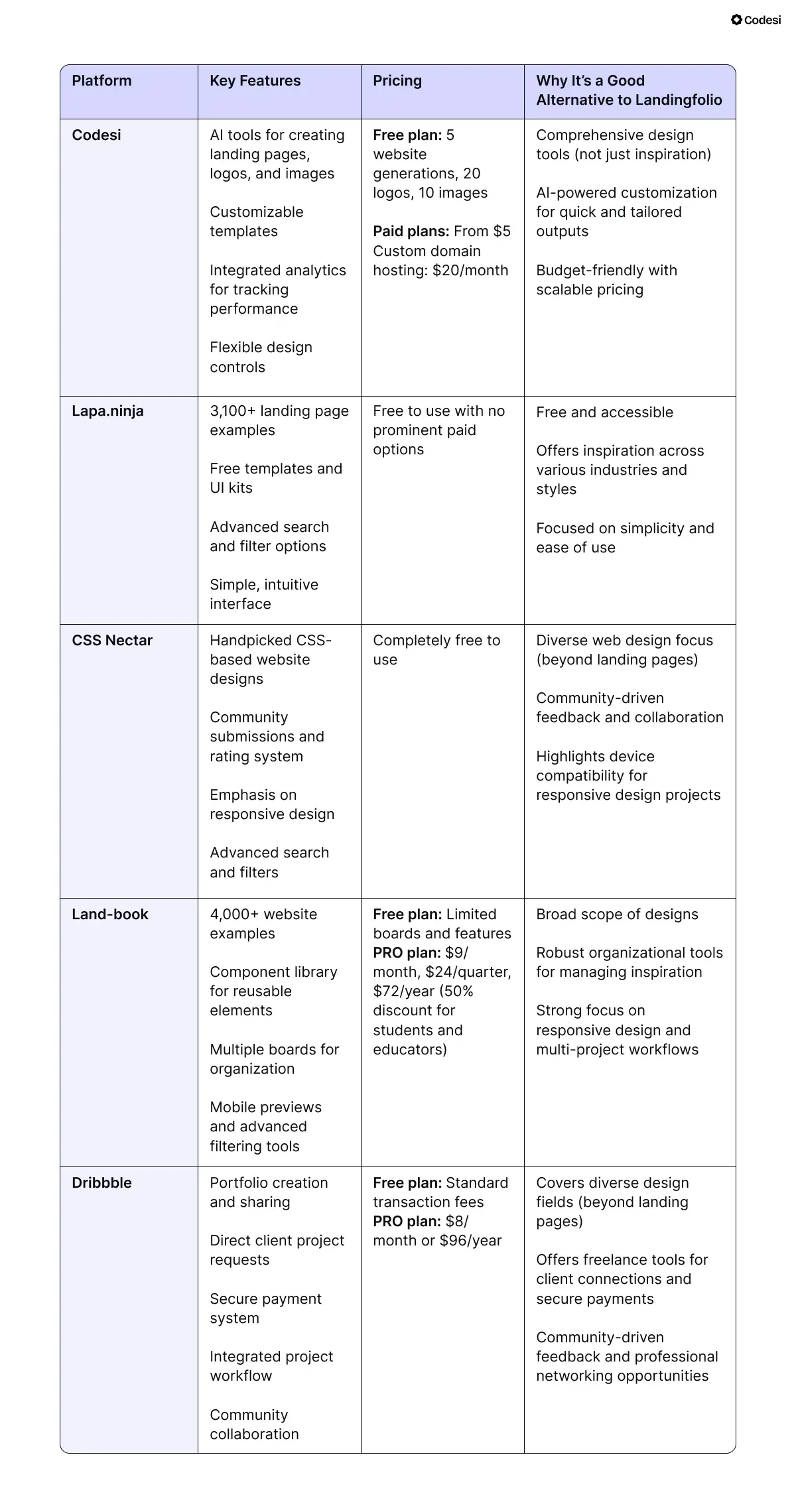
Here is a sneak peek of what awaits in the text below:

1. Codesi

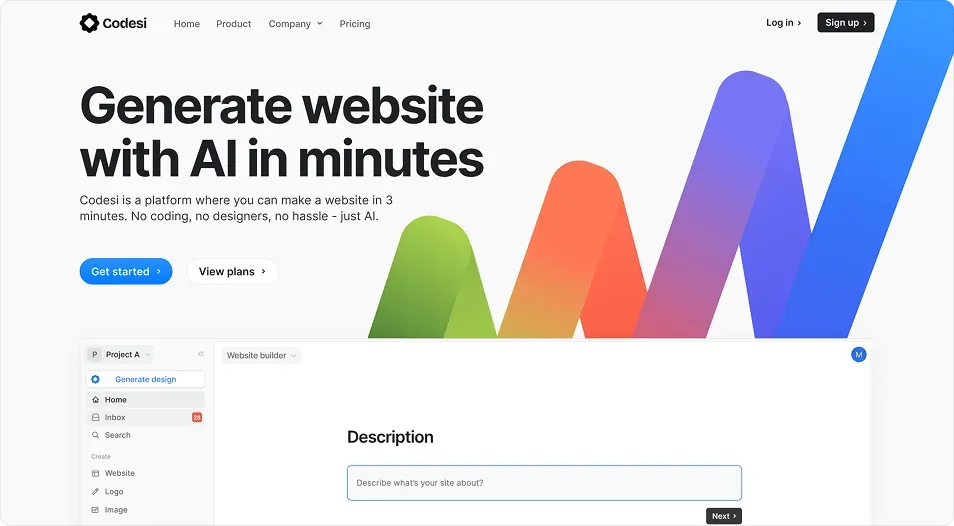
Codesi is a Landingfolio alternative, a website builder and design tool that makes website, logo and image creation simpler, faster, and more personal.
While primarily a landing page builder, Codesi still offers a range of templates and design ideas that can inspire users looking to create effective landing pages.
If you’re launching a small business, starting a side hustle, or just want to leave your mark online, Codesi is your AI-powered creative partner.
Key Features
Unlike cookie-cutter tools, Codesi puts creativity back in your hands. It doesn’t just generate templates or stock images – it creates designs that feel made for you.
Let’s take a closer look at how it works:
1. AI One-Page Website Generator: Your Vision, Realised
Imagine describing your dream website, and it’s ready in minutes. With Codesi, that’s exactly what happens.
Enter a simple prompt, and it crafts a polished one-page website for you. You don’t need to stress over design layouts, writing long texts, or coding a single line.
Even better, you’re in control.
Want to move a section? Change a color? Update an image?
It’s all customizable, so your site reflects your personality and goals.
2. AI Logo Generator: Branding Made Effortless
Your logo is more than a symbol – it’s the face of your brand. Codesi makes creating one quick and personal.
Enter a few words, and it generates four unique logos, each with variations to suit your style. From font adjustments to color tweaks, you can customize every detail.
3. AI Image Generator: No More Stock Photos
Are you tired of seeing the same images on every website? Codesi’s AI image generator brings your ideas to life.
Just describe what you want, and it creates visuals that feel unique to your brand.
4. Stay Informed with Analytics
What’s working on your site? What’s not? Codesi helps you track traffic and monitor conversions by connecting to tools like Google Analytics.
Pricing
Start with the free plan, which includes:
- 5 website generations hosted on a Codesi subdomain
- 20 logo designs
- 10 unique images to download and use
If you need more, paid plans start at $5, so you only pay for what you use.
Hosting your site on a custom domain? That starts at $20 per month, allowing you to expand when you’re ready.
Why Codesi is a Good Alternative to Landingfolio
⭐ Comprehensive Design Tools: Unlike Landingfolio, which primarily focuses on landing page inspiration, Codesi provides a suite of tools for creating not just landing pages but also logos and images. This makes it a more versatile option for users looking to establish their brand identity comprehensively.
⭐ AI-Powered Customization: Codesi's use of AI allows for rapid generation of tailored designs based on user input. This feature can save time and reduce the complexity often associated with web design, making it particularly appealing for beginners or those with limited design experience.
⭐ User-Friendly Experience: The platform emphasizes simplicity and personalization, enabling users to create professional-looking designs without needing extensive technical skills. This ease of use is a significant advantage over some traditional landing page builders that may require more technical knowledge.
⭐ Affordable Plans: With a free plan available and low-cost paid options starting at $5, Codesi offers a budget-friendly alternative for startups and small businesses compared to other platforms that may have higher entry costs.
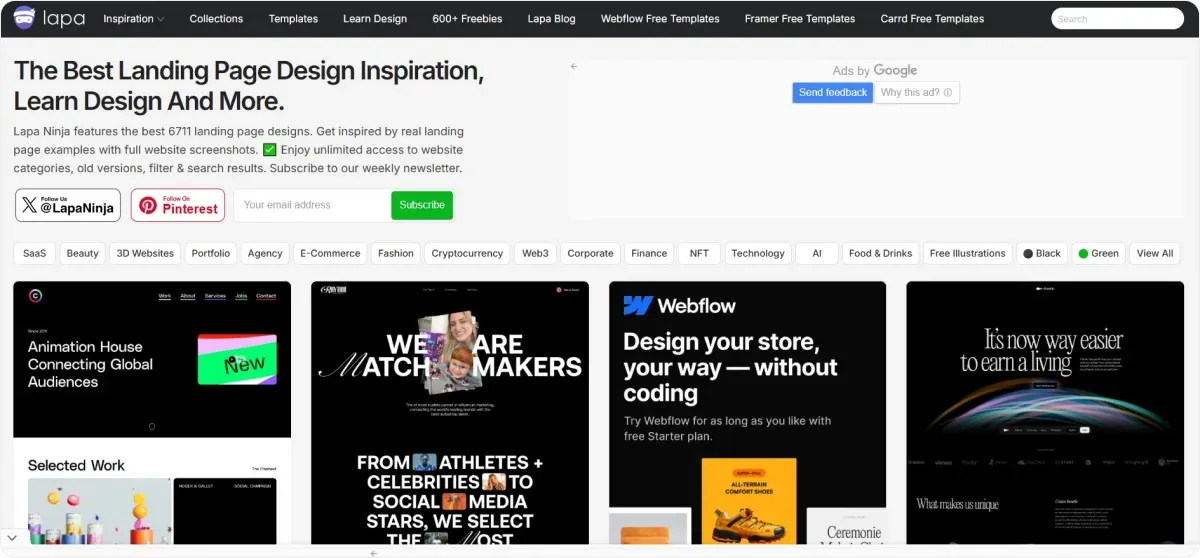
2. Lapa.ninja

How do you narrow down the ideas that truly align with your goals?
Lapa.ninja steps in with a well-organized collection of landing page designs and free resources, with a practical way to spark creativity and streamline your process.
With over 3,100 landing page examples spanning various industries and styles, it makes exploring designs effortlessly.
Key Features
1. A Broad Design Library
Lapa.ninja offers thousands of landing page examples, classified by purpose and industry. This organized approach makes it easy to discover designs that match your specific requirements, from marketing campaigns to portfolio sites.
2. Smart Search Options
Need to find a specific style or feature? The platform’s search functionality lets you filter through the collection quickly, helping you focus on designs that fit your needs.
3. Free Resources for Designers
Templates, UI kits, and other design assets are available at no cost. These resources provide a practical way to build professional-looking pages without requiring expensive tools or services.
4. A Seamless Browsing Experience
Lapa.ninja’s straightforward interface lets you explore designs without frustration. The platform ensures you spend more time gathering ideas and less time figuring out how to navigate.
Pricing
One of the platform’s standout advantages is its accessibility because it’s free to use. You can explore the gallery and download resources without worrying about fees.
While there may be premium features for advanced users, they’re not prominently advertised, and further details can be obtained by contacting the platform directly.
How Does Lapa.ninja Compare to Landingfolio?
⭐ Design Diversity: While Landingfolio boasts a larger collection of around 4,000 designs, Lapa.ninja excels in its variety across different industries and styles. It’s a strong option for users who want to explore diverse approaches to landing page design.
⭐ Cost Accessibility: Lapa.ninja’s free model is a clear advantage for those who want access to quality inspiration without additional fees. Landingfolio includes free options but also places some features behind a paywall.
⭐ Ease of Use: Both platforms are designed for easy navigation, but Lapa.ninja’s clean layout and intuitive search features make it particularly efficient for users who value simplicity.
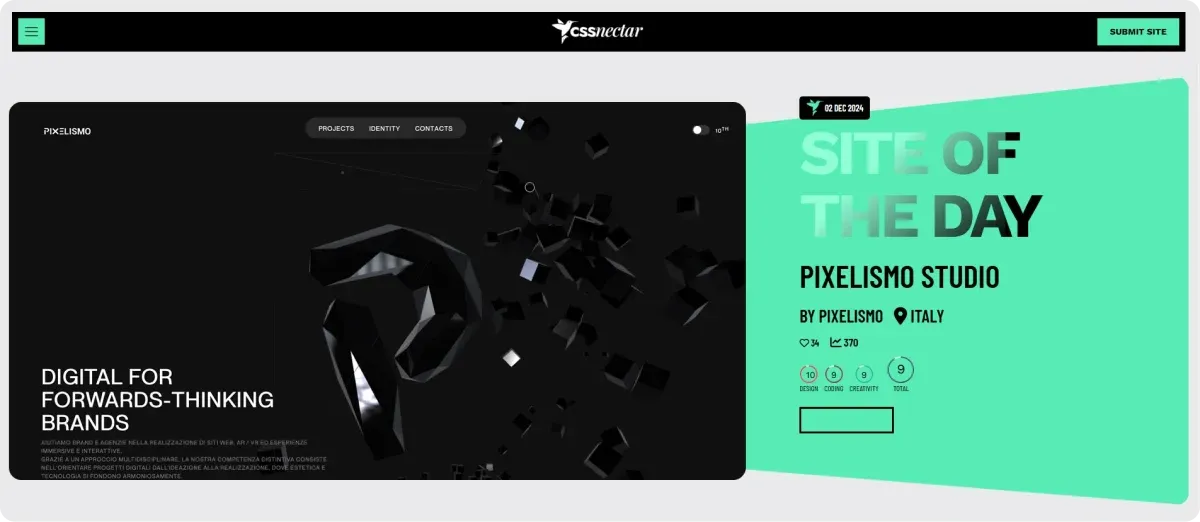
3. CSS Nectar

CSS Nectar brings together a handpicked collection of CSS-based websites, showcasing the best in creativity, usability, and visual appeal.
More than just a gallery, it’s a platform where designers and developers can find inspiration, explore design trends, and even share their own creations with a vibrant community.
Key Features
1. Carefully Curated Designs
Every design featured on CSS Nectar is chosen for its quality and innovation. The collection spans various industries, styles, and purposes, helping users discover ideas that fit their specific project needs.
2. Community Submissions and Feedback
CSS Nectar invites designers to submit their work for inclusion in the gallery. The rating system allows users to vote for their favorites, helping the most popular designs shine while fostering a sense of collaboration and feedback within the community.
3. Focus on Responsive Designs
In an era where websites must look good on every screen size, CSS Nectar highlights responsive designs, offering valuable insight into how great websites adapt across devices.
4. Advanced Search and Filters
Need inspiration for a particular industry or design style? The platform’s robust search tools make it easy to narrow down exactly what you’re looking for, saving time and streamlining the creative process.
Pricing
CSS Nectar is completely free. You can access the entire gallery, explore designs, and submit your own work without any subscription or hidden fees.
How CSS Nectar Stacks Up Against Landingfolio
⭐ Diverse Design Options: While Landingfolio focuses on landing pages, CSS Nectar goes further, offering a broader range of website examples, from landing pages to complete web designs.
⭐ Community and Interaction: CSS Nectar’s submission and rating features encourage community involvement, giving designers a platform to showcase their work and learn from others. This interactivity adds a unique dimension that Landingfolio lacks.
⭐ Responsive Design Emphasis: Although both platforms highlight modern design principles, CSS Nectar showcases how websites adapt to different devices, making it a valuable resource for multi-device projects.
⭐ Completely Free Access: While Landingfolio has free and paid tiers, CSS Nectar provides its features at no cost, making it a budget-friendly alternative without sacrificing quality.
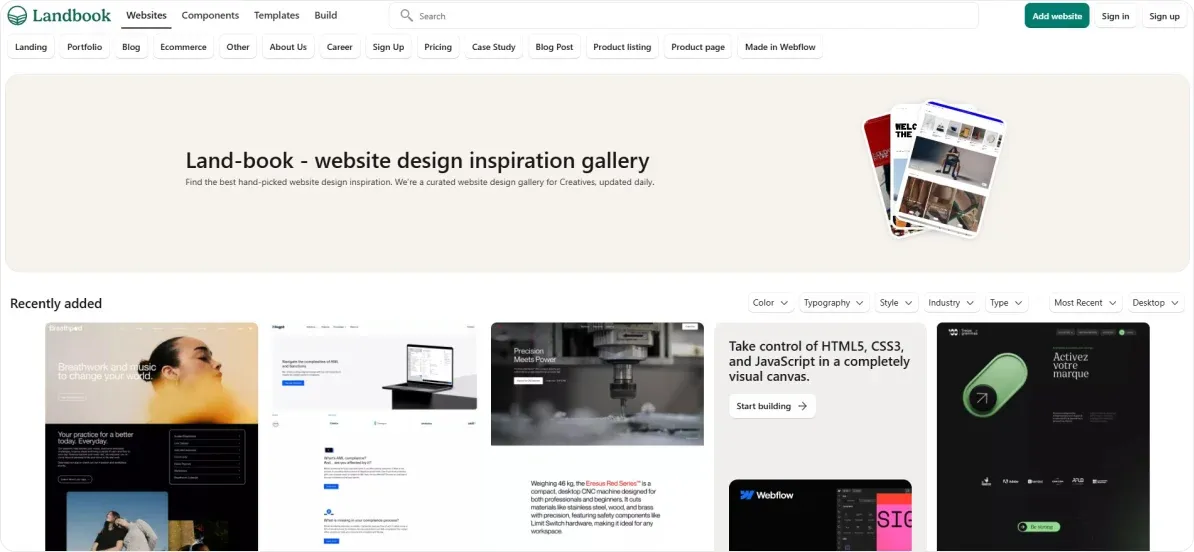
4. Land Book

Land-book is a thoughtfully curated web design gallery that goes beyond just inspiration. Offering thousands of website examples, a robust component library, and practical organizational tools, it is a one-stop resource for designers and developers looking to build compelling landing pages and websites.
It is regularly updated with the latest design trends, so you can always have fresh ideas at your fingertips.
Key Features
1. Vast Design Library
You can access over 4,000 website examples categorized by industry, style, and type. This structured approach makes it easy to find ideas that align with your specific projects.
2. Component Library for Easy Reference
Explore thousands of website components and save your favorites to personal boards for quick access during the creative process.
3. Organization Made Simple
Create multiple boards to neatly organize your inspiration by project or client, helping you track ideas and streamline your workflow.
4. Mobile Previews for Responsive Design
Understanding how a website looks across devices is critical. Land-book lets you view mobile previews of designs, making it easier to evaluate responsive layouts.
5. Powerful Filtering Options
Use advanced filters to locate specific styles, industries, or components quickly, saving time and making your search for inspiration more efficient.
6. PRO Membership for Enhanced Features
Land-book’s paid membership plan includes unlimited boards, additional filters, website history, and an ad-free experience catering to your need for advanced tools.
Pricing
Land-book offers two main pricing tiers:
1. Free Plan: Includes limited access to designs, up to three boards, and basic features.
2. PRO Plan:
- Monthly: $9
- Quarterly: $24 ($8/month)
- Annually: $72 ($6/month)
Students and educators can enjoy a 50% discount on the annual PRO plan.
Why Land-book is a Strong Alternative to Landingfolio
⭐ Broader Scope of Designs: While Landingfolio focuses primarily on landing pages, Land-book offers a wider selection of web design types, making it suitable for more diverse projects.
⭐ Organizational Tools for Workflow Efficiency: The ability to create and manage multiple boards gives you a clear advantage when juggling several projects or clients, something Landingfolio doesn’t prioritize as heavily.
⭐ Mobile Design Focus: Land-book’s mobile previews make it easy to assess responsive design from the start, ensuring you consider layouts that work seamlessly across all devices.
⭐ Community Engagement: By encouraging design submissions, Land-book showcases various perspectives, providing a richer and more diverse collection of designs.
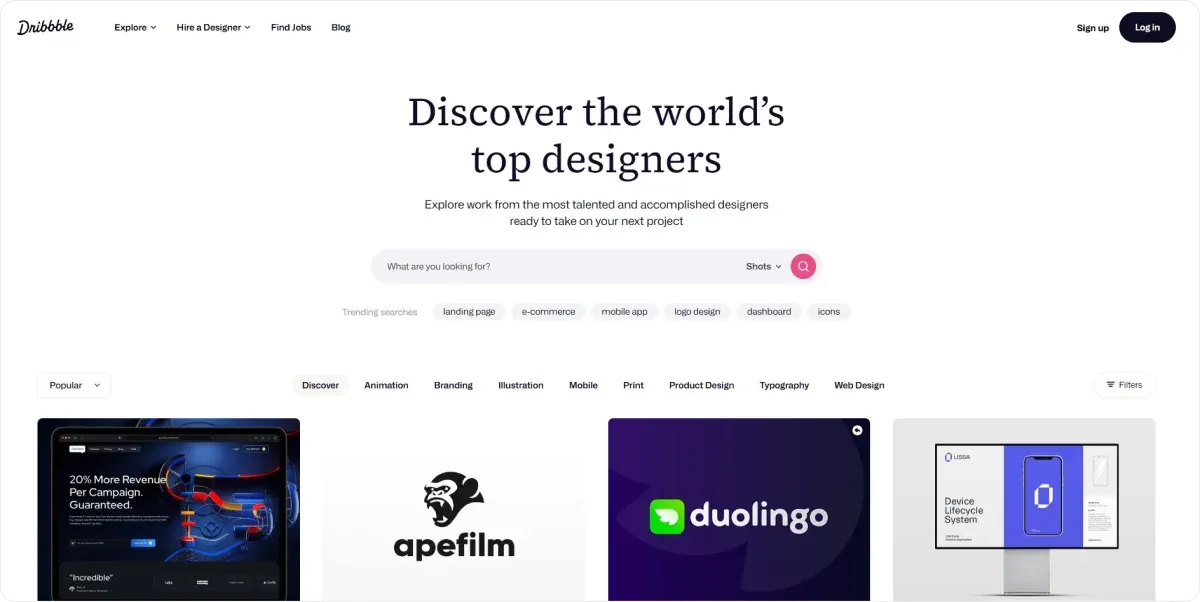
5. Dribble

Dribbble is a vibrant online platform for designers to showcase their portfolios, connect with clients, and draw inspiration from a diverse creative community.
Known as a graphic, web, and UI/UX design hub, Dribbble allows you to share snapshots – "shots" – of your work, including images, animations, and videos.
It’s a place to find inspiration and a practical space for networking and managing freelance projects.
Key Features
1. Portfolio Creation and Showcase
Easily build an attractive portfolio by uploading your best work. Your projects are accessible to potential clients and collaborators, making it a powerful tool for professional exposure.
2. Client Project Requests
Clients can send project requests directly through the platform, simplifying the process of connecting with potential work opportunities.
3. Secure Payment System
Dribbble includes an escrow-based payment system, ensuring payments are secure and only released upon project completion. This provides peace of mind for both designers and clients.
4. Integrated Project Workflow
From the initial client request to the final delivery, Dribbble’s end-to-end workflow management system helps you organize everything in one place.
5. Dribbble Pro Features
Pro users enjoy added benefits like zero transaction fees on completed projects, higher visibility in search feeds, and tools to help convert leads into clients.
6. Engaged Design Community
Interact with other designers by sharing feedback, exchanging ideas, and discussing projects in the comments section. This collaborative environment encourages learning and growth.
Pricing
Dribbble operates on a freemium model:
1. Free Plan: Ideal for showcasing work but includes standard transaction fees on client projects.
2. Dribbble Pro:
- Monthly: $8
- Annually: $96 ($8/month)
Pro subscribers enjoy zero transaction fees and advanced visibility, lead generation, and project management tools.
How Dribbble Compares to Landingfolio
⭐ Wider Scope: While Landingfolio focuses on landing page designs, Dribbble covers a broad range of design fields, making it suitable for exploring inspiration across multiple project types.
⭐ Collaborative Community: Dribbble’s community-driven features allow you to gather constructive feedback, exchange ideas, and improve your designs with input from peers, a feature missing in Landingfolio.
⭐ Freelance Tools: With integrated project management and secure payment options, Dribbble provides a more comprehensive solution for freelancers compared to Landingfolio’s focus on design inspiration.
⭐ Client Connections: The ability to connect directly with clients and manage the entire freelance process through Dribbble adds a layer of practicality for designers looking to expand their professional opportunities.
Final Thoughts
If Landingfolio doesn’t fully align with your design process, exploring alternatives can offer fresh tools and perspectives. Each platform highlighted here brings something distinct to the table, from advanced filtering systems to tools for managing responsive designs and gathering community feedback.
For those seeking a straightforward and customizable solution, Codesi offers an innovative approach.
With its AI-driven tools, you can create landing pages, logos, and visuals tailored to your needs, all without extensive technical effort.
Its flexible pricing makes it an accessible choice for small businesses and individuals aiming to streamline their creative workflow.
Experience a more efficient way to design with Codesi! Try it today and turn your ideas into reality!
Create your website with AI today
Codesi is a platform where you can make a website in 3 minutes.
No coding, no designers, no hassle - just AI.
