Back to blog
9 Tips on How To Make a Landing Page in WordPress
Learn how to create a high-converting landing page in WordPress using the right tools, plugins, and design strategies for maximum impact.

Mar 4 2025

A landing page is a powerful tool to convert visitors into leads or sales.
Being a pivotal entry point for potential customers, it must be captivating and convey your mission statement clearly.
WordPress is a popular solution, but it may seem overly complicated and daunting if you're a beginner.
We’re here to help. We’ve done the legwork and provided 9 tips on how to make a landing page in WordPress to save you precious time.
Let’s dive in!
4 Tips on How To Make a Landing Page in WordPress with a WordPress Theme
There are 2 ways you can make a landing page in WordPress: with a WordPress Theme and a plugin. We’ll show you both.
One of WordPress’s signature features is its themes — collections of files that define the design, layout, and functionality of your WordPress website.
Here’s how to do it.
1. Choose a Theme
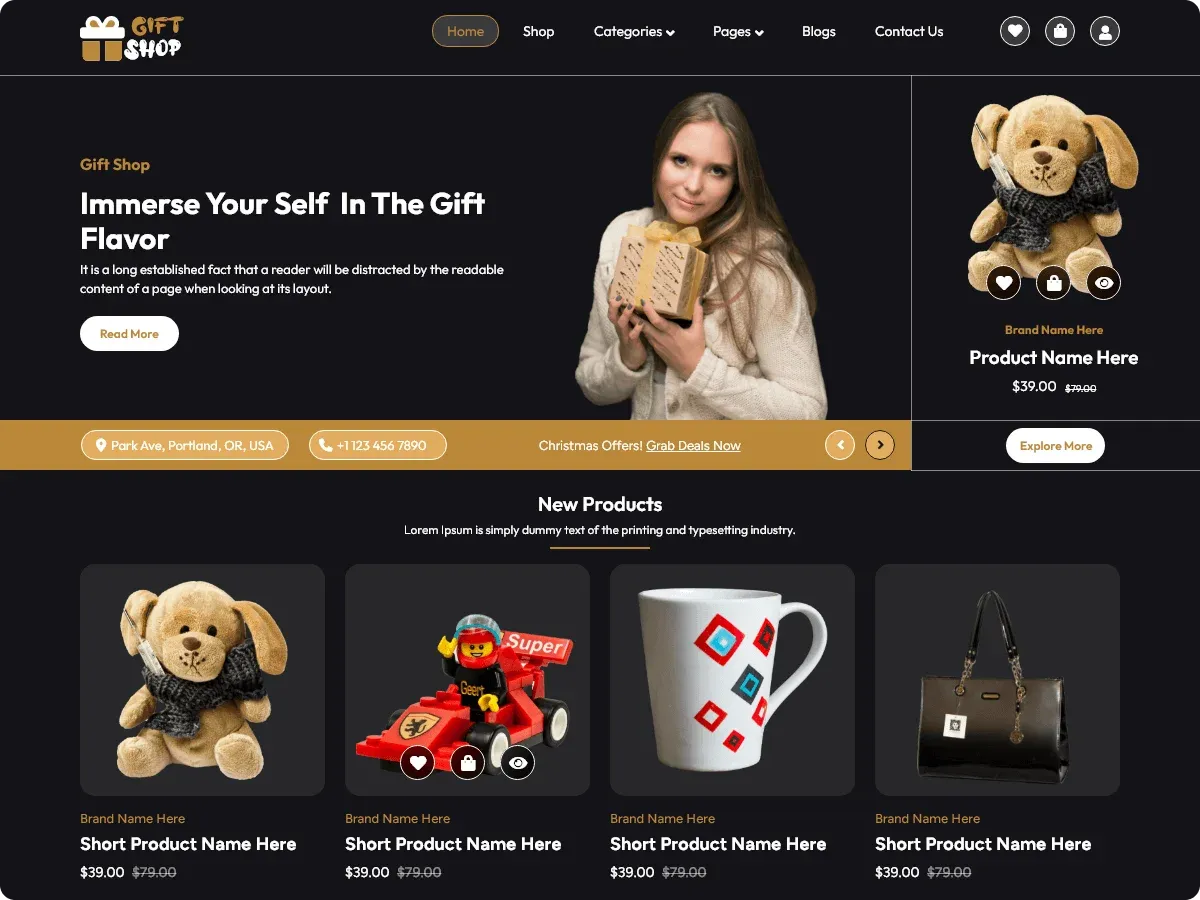
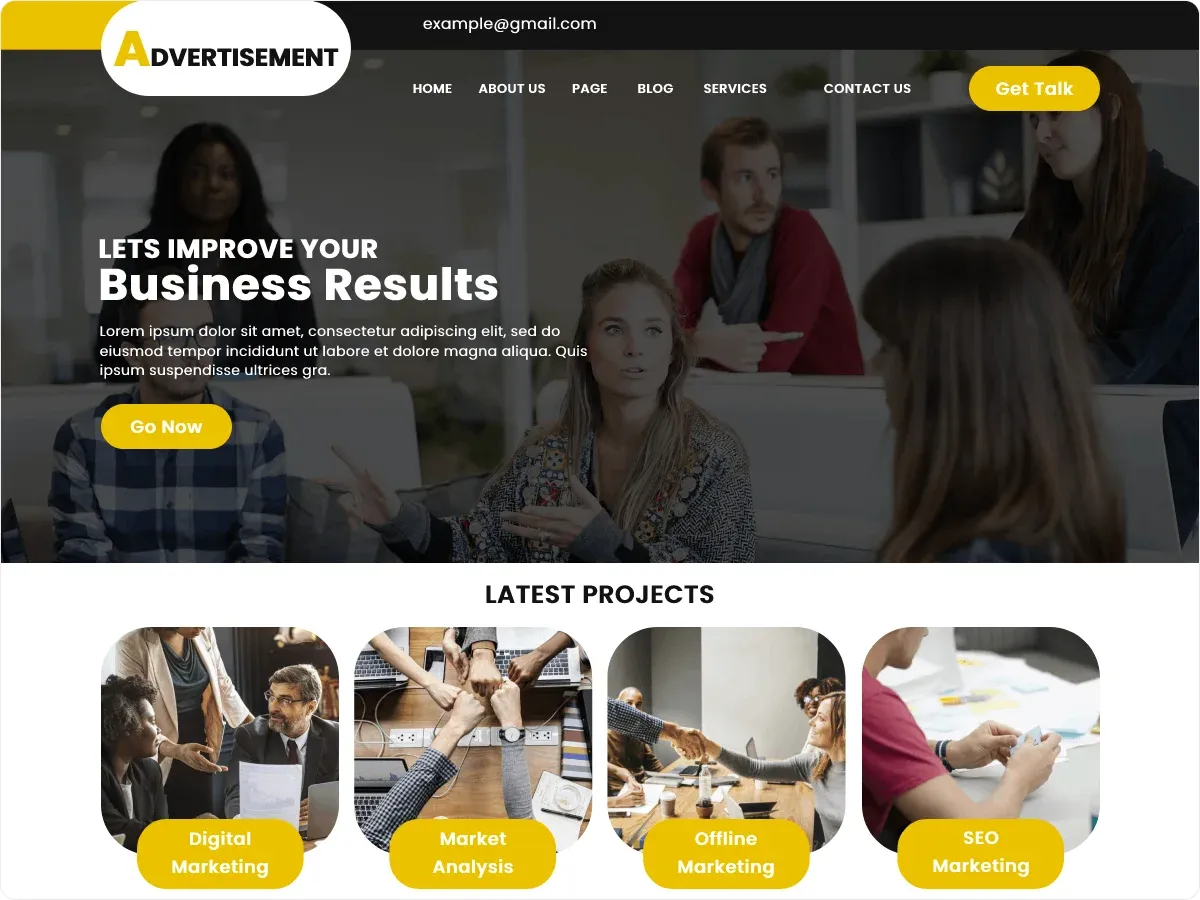
WordPress offers a great number of themes for creating landing pages, blogs, portfolios, businesses, stores, etc.
Some themes are free, and some are paid.
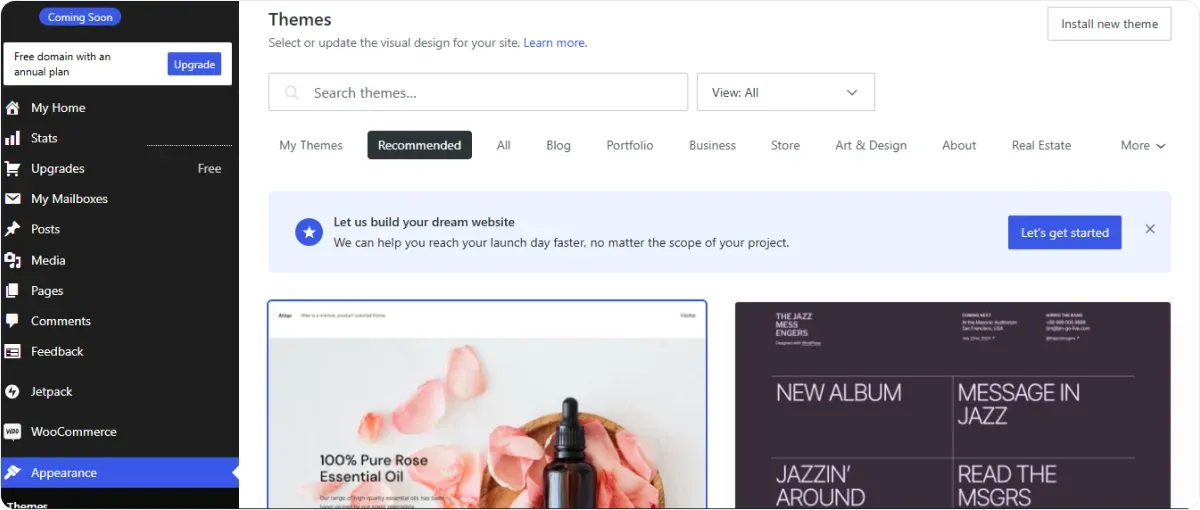
In order to activate a theme, go to your WordPress dashboard and
- Click Appearance → Themes → Add New
- Choose and activate your WordPress theme.

Here are some popular landing page themes and their features:
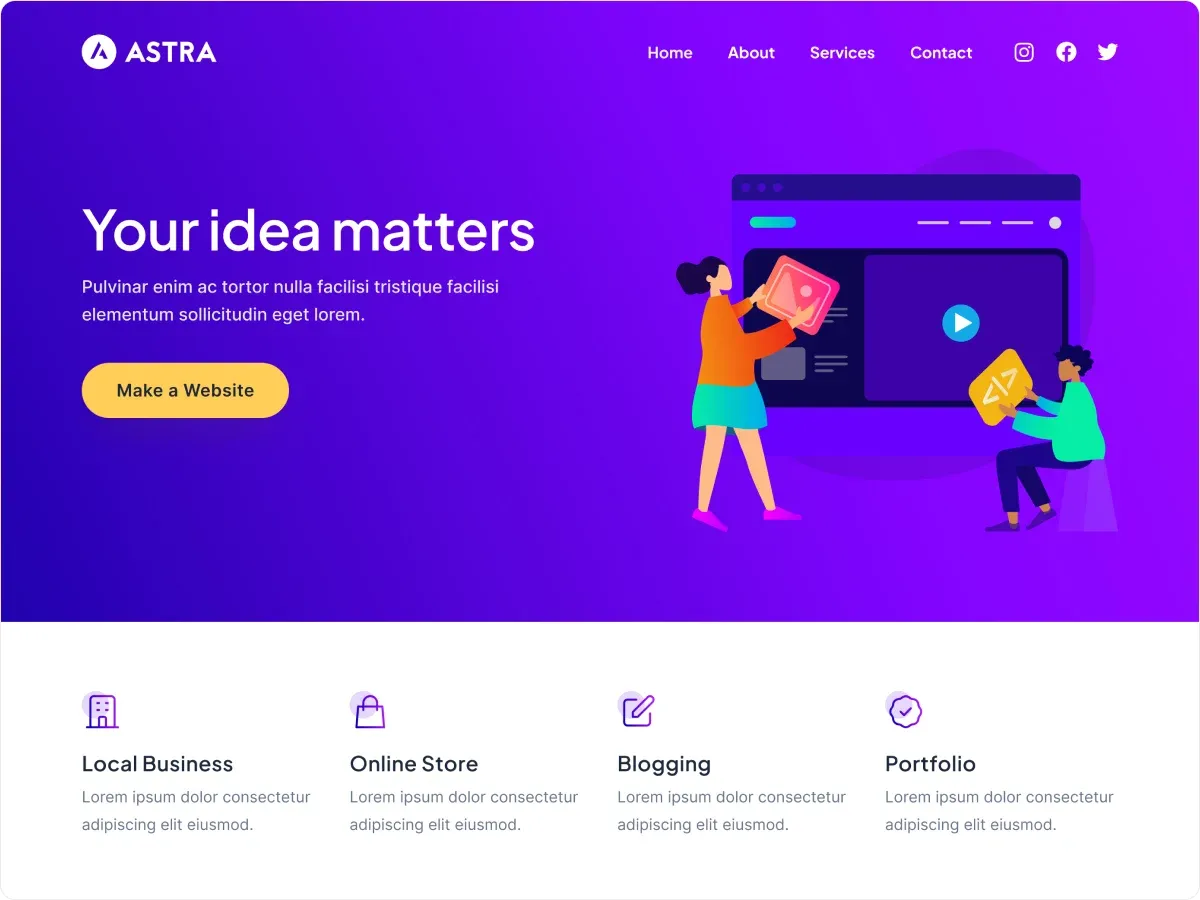
1. Astra

- Features: Lightweight, fast, and compatible with popular page builders like Beaver Builder. Offers dozens of ready-made templates.
- Pros: Easy to use, supports WooCommerce, and integrates well with other plugins.
- Cons: Not a page builder itself, but it requires a separate builder for customization.
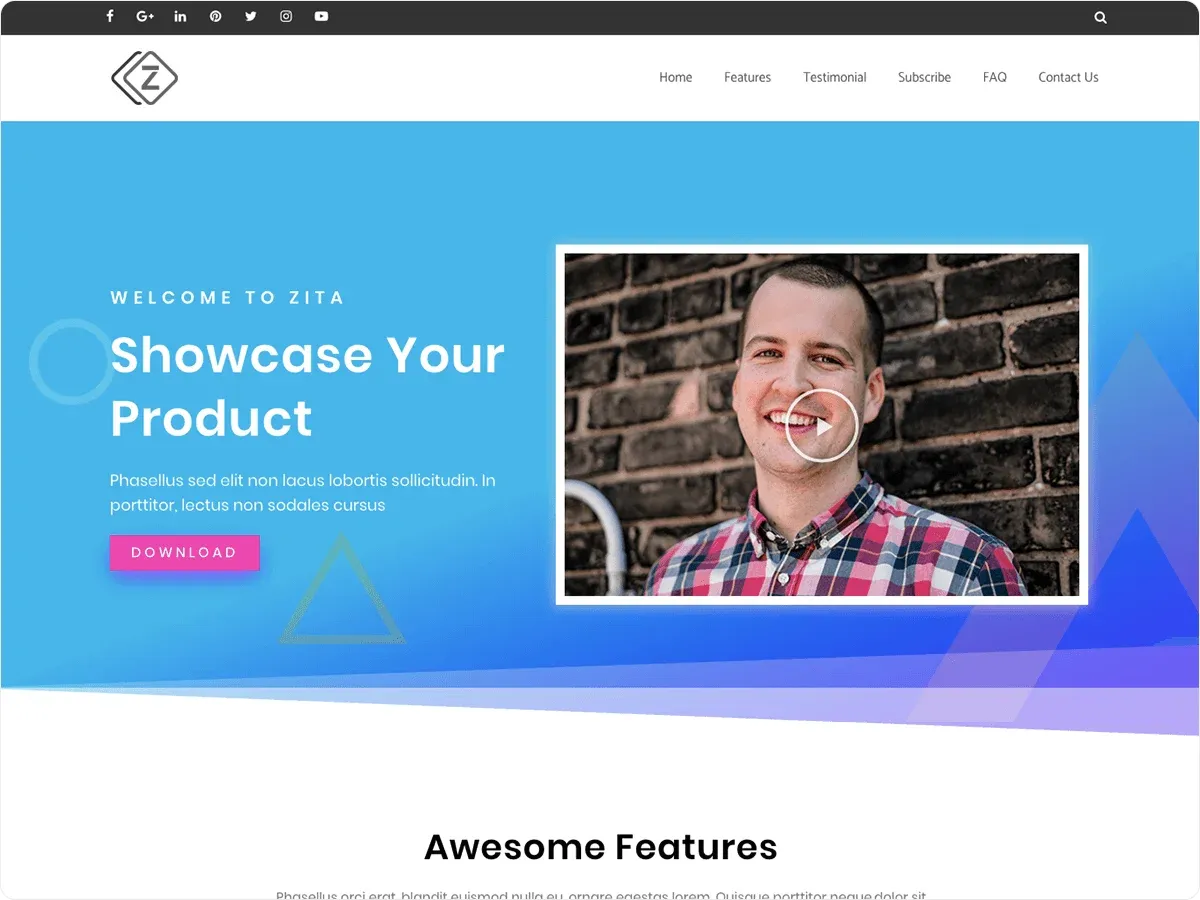
2. Zita Theme

- Features: Modern design with multiple header and footer layouts, WooCommerce ready.
- Pros: Flexible and customizable, supports RTL languages.
- Cons: Limited specific landing page templates compared to other options.
3. VW Landing Page

- Features: Clutter-free design with pre-built sections for testimonials and services.
- Pros: SEO optimized, easy to set up.
- Cons: Less customizable compared to themes with page builders.
4. Classic Landing Page

- Features: Niche-specific theme with personalization options, testimonial sections, and CTA buttons.
- Pros: Easy to use for beginners, SEO-friendly.
- Cons: Limited customization options compared to more comprehensive themes.
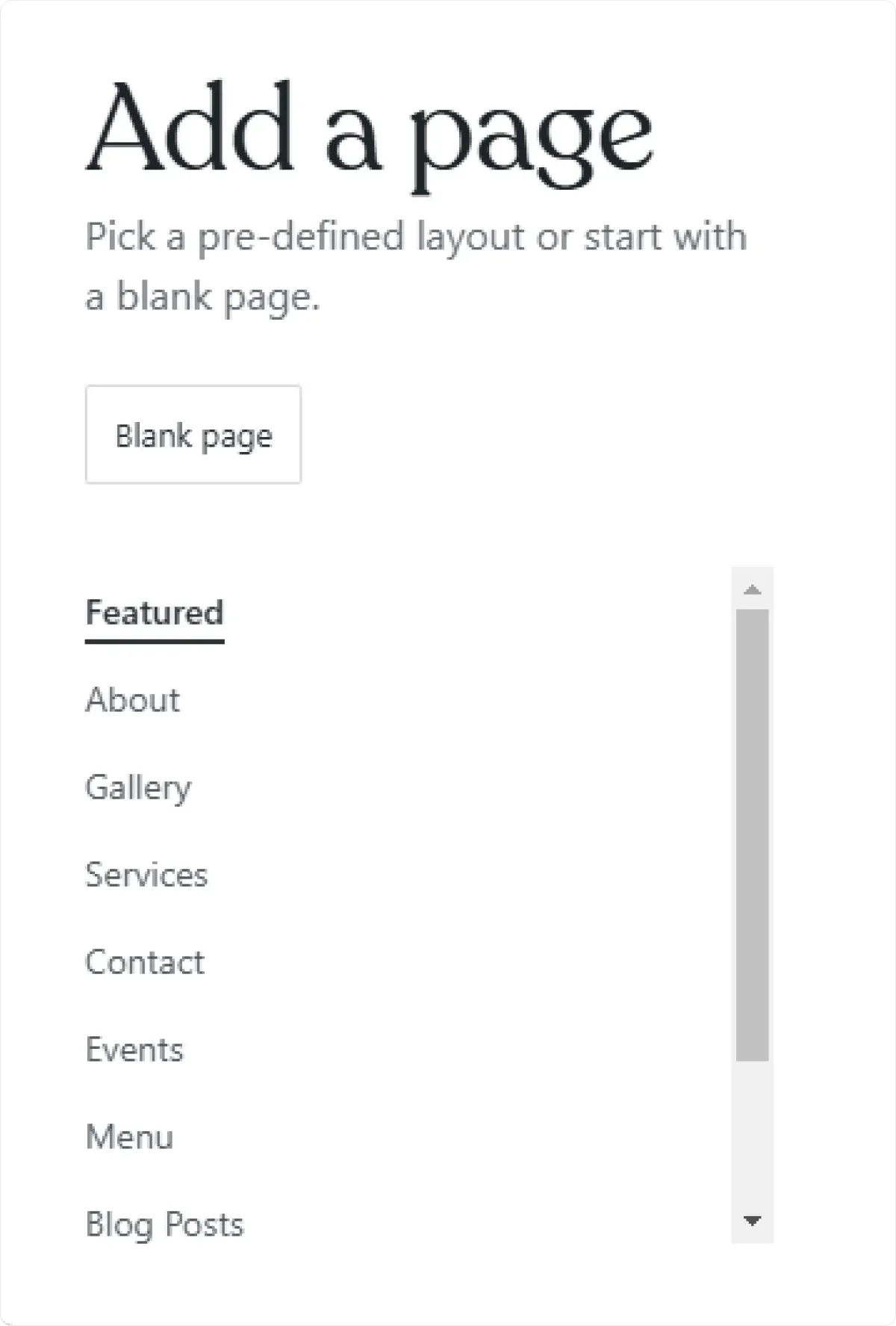
2. Create a Page
To create a page, click on Pages on the same dashboard and select Add New Page.
Depending on your activated theme, you can choose different pre-defined page layouts or start from scratch.

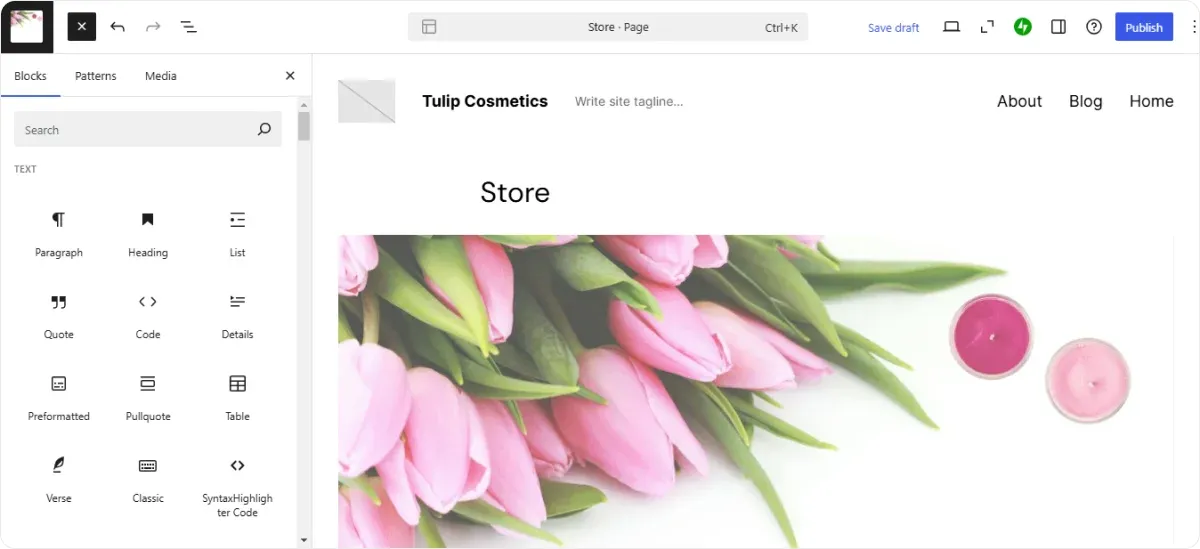
3. Customize Your Landing Page
WordPress’s customization options are block-based. You can customize your landing page by adding blocks from the left sidebar, depending on your chosen theme.

You can add 10 major block categories:
- Text
- Media
- Design
- Widgets
- Theme
- Embeds
- Crowdsignal
- Forms
- Monetize, and
- Grow.
Each category has multiple subcategories you can choose from.
Once you’ve chosen the category you want, you can make further customizations in the editor.
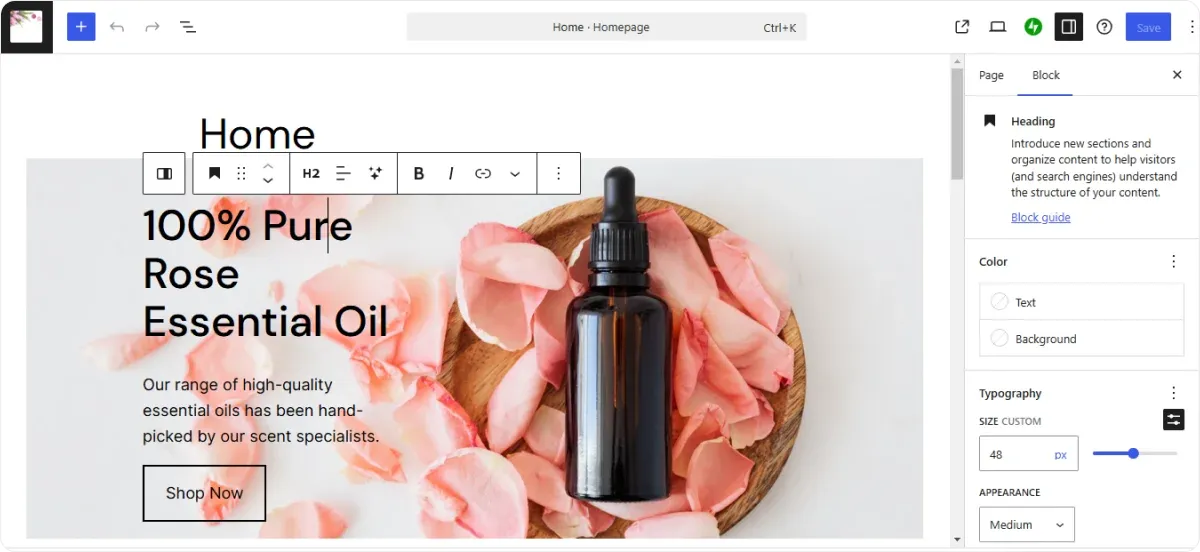
For example, if you want to add the Heading block, you can customize it in terms of color, background, typography, dimensions, borders, etc.

The principle is the same for every block type you’d like to add.
Regarding images, you can:
- Upload an image,
- Insert it from a URL,
- Generate it with AI or
- Tap into Pexel’s free photo library and Openverse.
💡ProTip:
With Codesi, an AI website builder, you can easily and quickly generate images and logos based on your text input.
Thus, you can ensure creating visuals and logos that are fully tailored to your business needs and requirements and avoid using generic stock images that most website building platforms offer.
4. Publish The Page
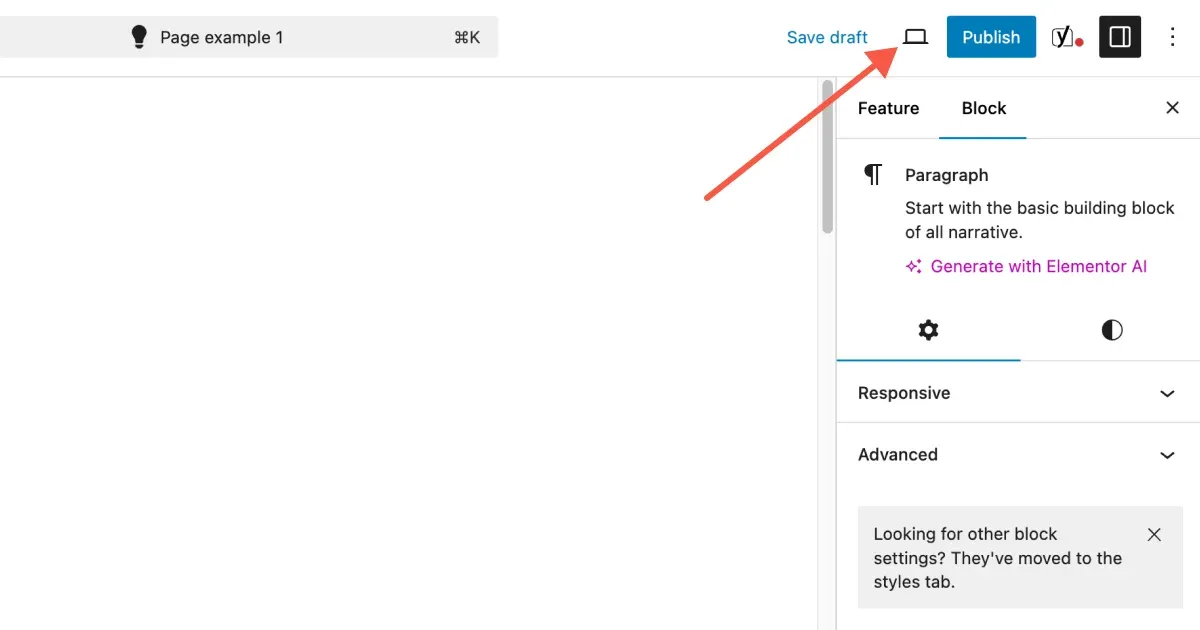
Review your landing page using the Preview button at the top-right corner to check for alignment, possible typos, and other crucial elements.

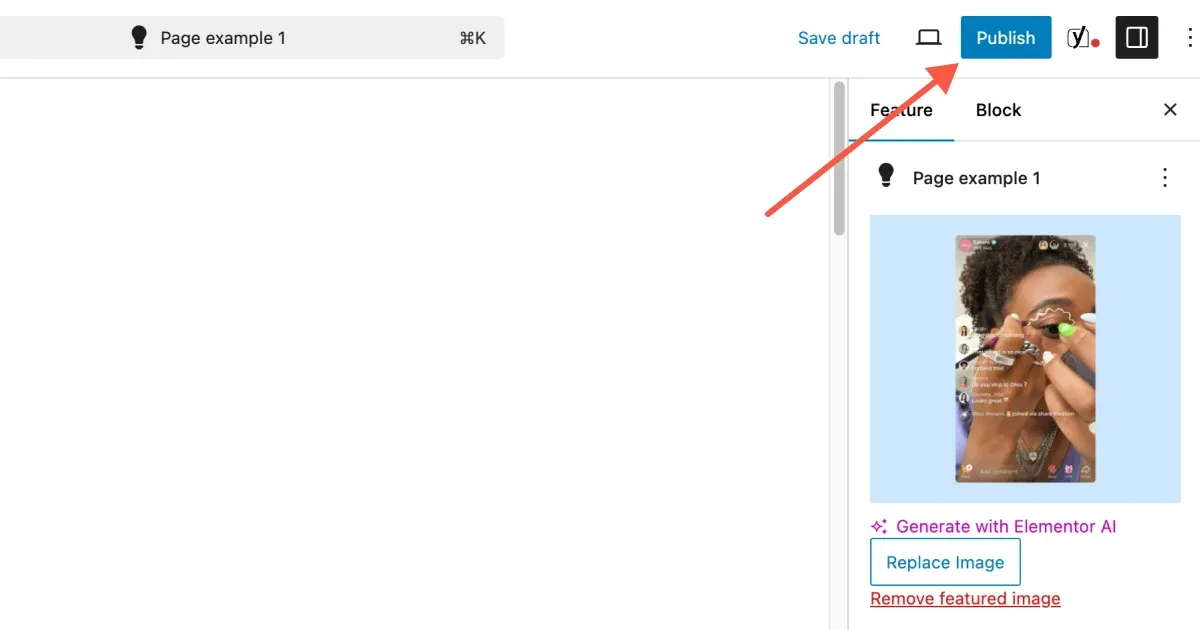
Once you are sure all is okay, click the Publish button at the top right corner.

Now, let’s see how you can make a landing page using WordPress Plugins.
5 Tips on How To Make a Landing Page in WordPress with a WordPress Plugin
Besides using WordPress themes, another way to create a landing page is with a WordPress plugin.
Making a landing page this way is more beginner-friendly than customizing it manually, as most plugins come with drag-and-drop editors and pre-made templates.
We’ll show you how to make a landing page using SeedProd, and you’ll need a WordPress Business Plan to install and activate it.
However, there are many free plugins you can use, such as Beaver Builder, Elementor, LightStart, and others.
Let’s check the process of creating a landing page in more detail.
1. Choose a Plugin
Currently, WordPress hosts around 1000 plugins for creating landing pages. The popular ones include:
1. Beaver Builder — Has a drag-and-drop interface, live front-end editor, responsive templates, and easy content export if you decide to stop using the plugin.
Pros: Beginner-friendly, compatible with most themes, and offers a smooth editing experience.
Cons: Limited template selection compared to some other plugins.
2. Elementor Pro — Has an extensive template library, a wide range of widgets, customization options, and integrations with marketing tools.
Pros: Highly customizable, supports complex designs, and integrates well with various tools.
Cons: Can impact page load speed with complex designs.
3. Thrive Architect — Has conversion-focused templates, drag-and-drop editor, and integration with email marketing services.
Pros: Excellent for creating conversion-focused landing pages, offers advanced page elements like countdown timers and pricing tables.
Cons: Requires purchase or subscription to Thrive Themes Suite.
4. SeedProd — Known for its speed and ease of use, offers a variety of templates and customization options
Pros: Fast and user-friendly, ideal for creating quick landing pages.
Cons: Less detailed customization compared to some other builders.
5. WP Forms — Helps you create form-focused landing pages and easily integrates with payment gateways like Stripe and PayPal.
Pros: Great for creating form-based landing pages, integrates well with payment systems.
Cons: Limited to form-focused designs.
When selecting a plugin, choose the one that fits your needs based on features like:
- Drag-and-drop functionality,
- Template availability and
- Integration with other tools.
2. Install The Plugin
The first step is to log into your WordPress dashboard and click on Plugins on the left side.
Step 1: Search for your chosen plugin.
Depending on your business type and needs, you can choose builders in eCommerce, Finance, Marketing, and other categories.
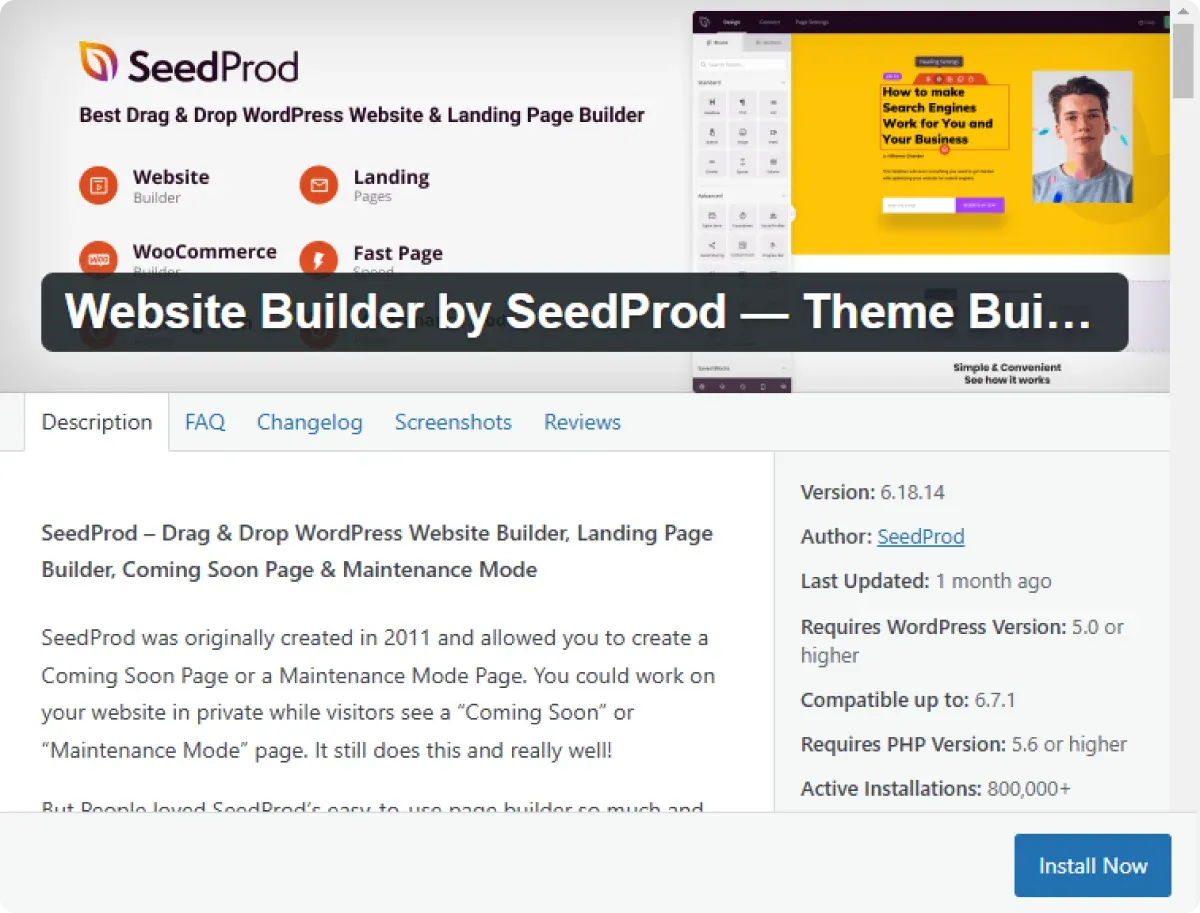
Step 2: You’ll see information about the plugin, including its functionality, how it works, and how to adjust its settings. You can also view ratings and the last updates.

Step 3: Once you are certain which plugin to use, click the “Install and activate” button.
3. Create a Landing Page
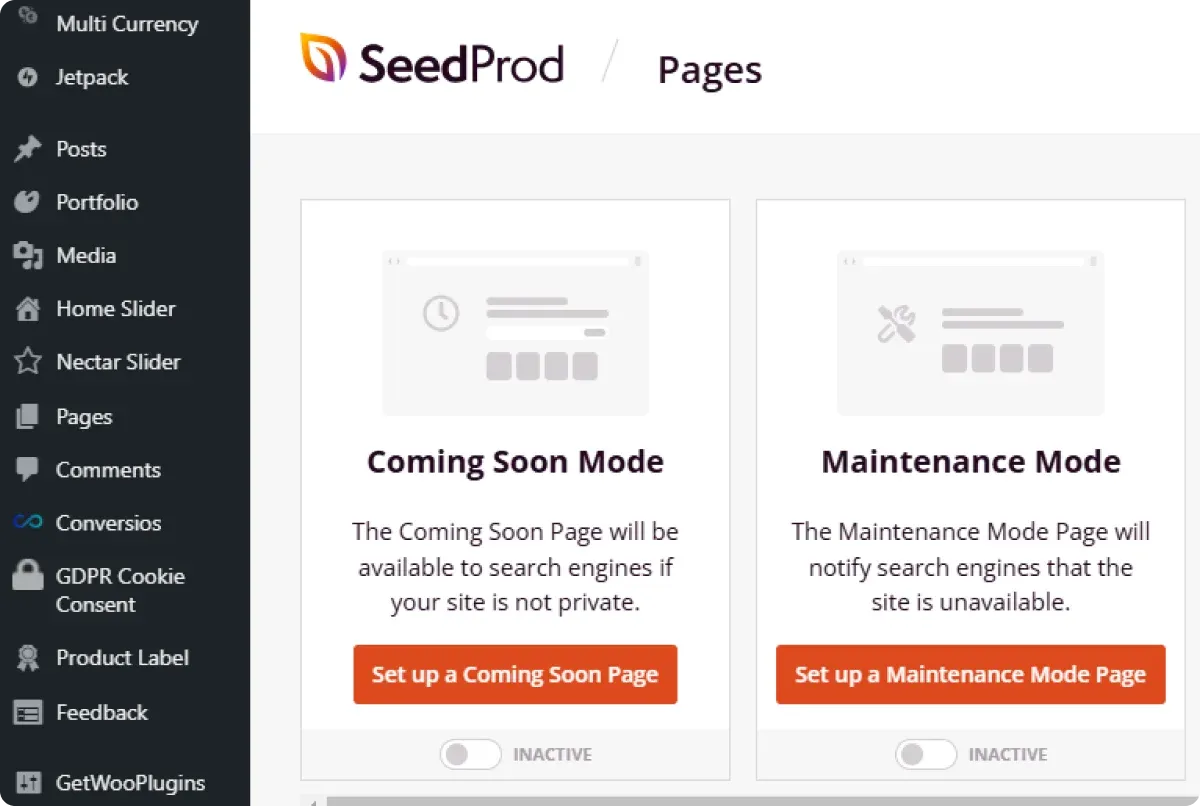
We’ll use the SeedProd plugin as an example.
Once you’ve installed the plugin, SeedProd will appear on the left of your dashboard, and you'll have the option to add a landing page.

You can either choose from various templates or start from scratch.
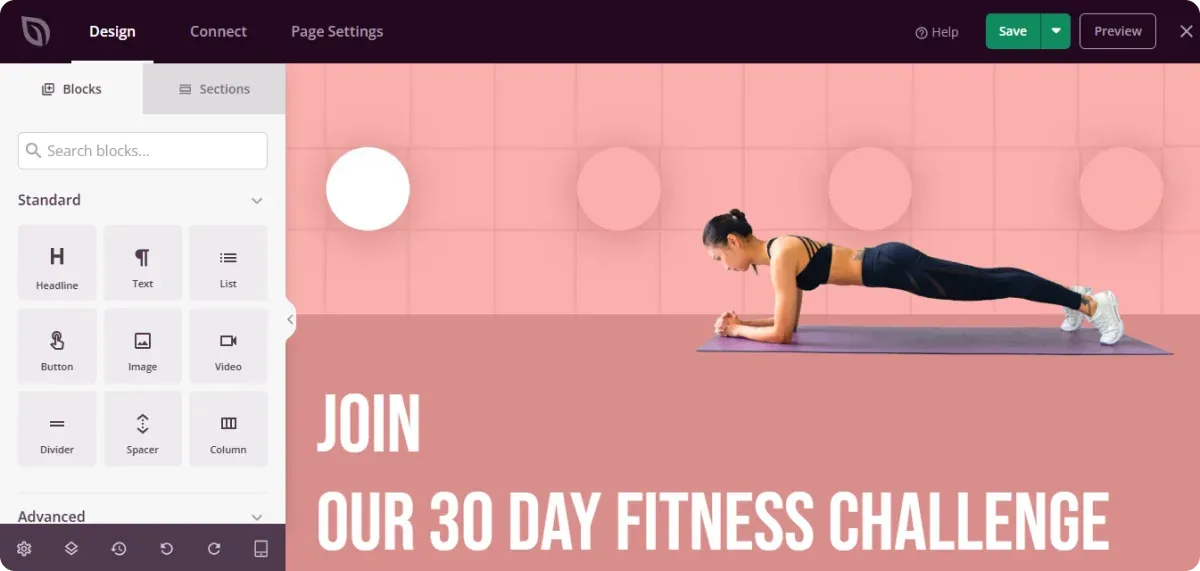
4. Customize Your Landing Page
With SeedProd’s drag-and-drop builder, you can easily add blocks like headlines, images, buttons, etc.
All elements are customizable, so you can change colors, gradients, fonts, alignment, and other settings directly within the builder.

You can also add advanced blocks like countdown timers or testimonials for conversion optimization.
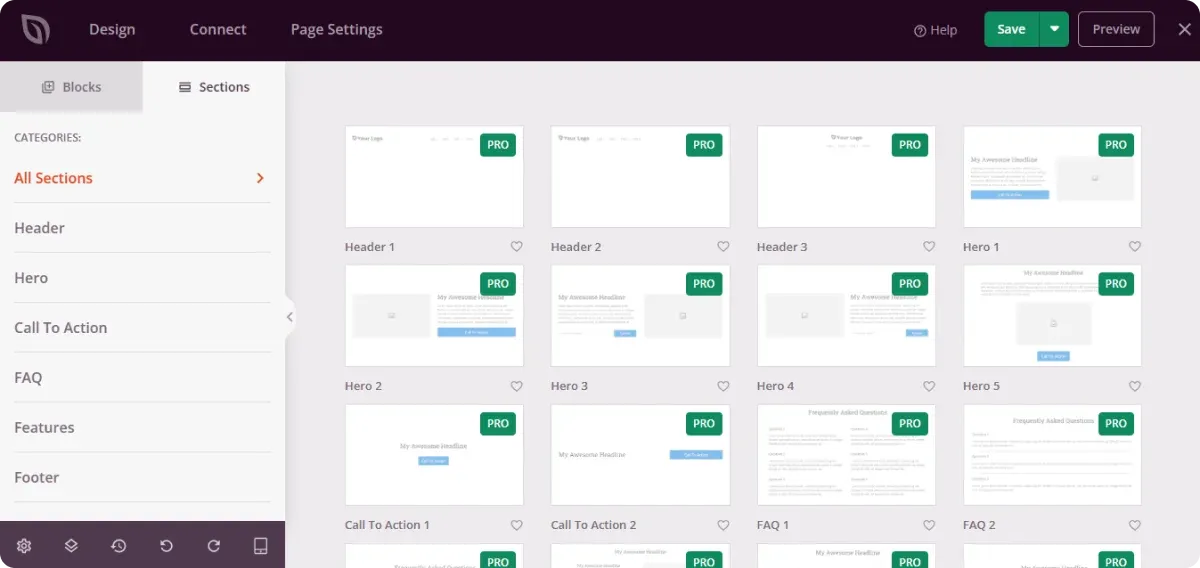
You’ll also notice the Sections category. This category enables you to create entire sections quickly, using pre-made layouts for headers, hero areas, FAQs, and other elements.

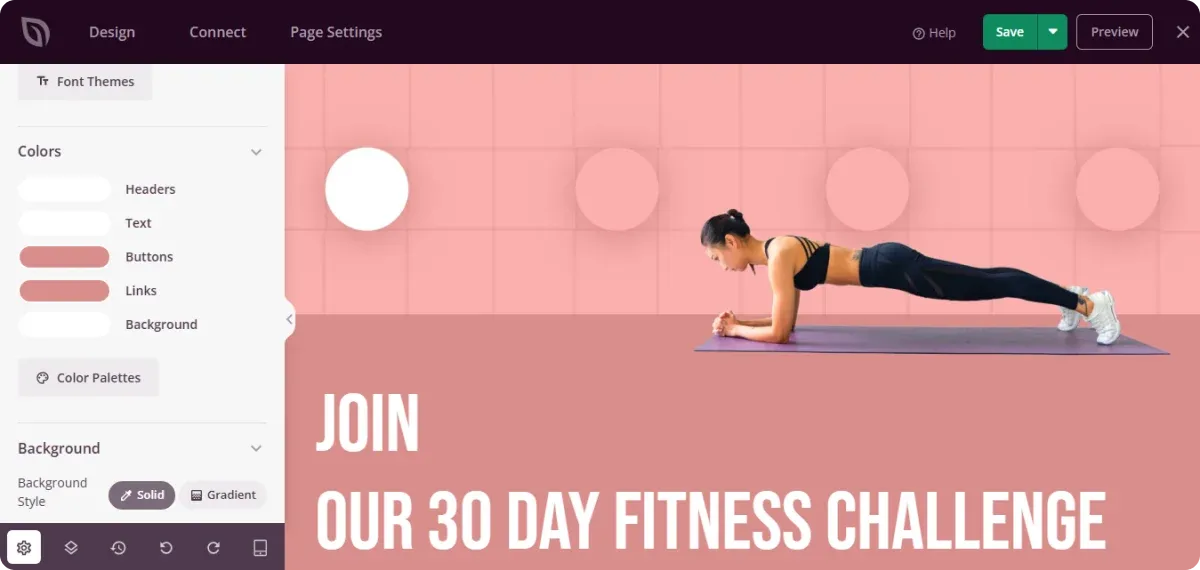
Global Settings at the bottom of your dashboard allow you to create elements and colors consistent across your page that match your brand.

Depending on your plugin, you can connect your landing page with third-party apps and tools.
If you use SeedProd, you can connect various eCommerce apps, Zapier, GetResponse, Mailchimp, Google Analytics, etc.
5. Publish The Page
The Page Settings tab allows you to configure your general page, SEO, and analytics settings before publishing the Page.
You can also preview your page before publishing it. If you’re satisfied with the layout, you can click the Publish button.
Congrats! You’ve just made your landing page.
💡 Worth Knowing:
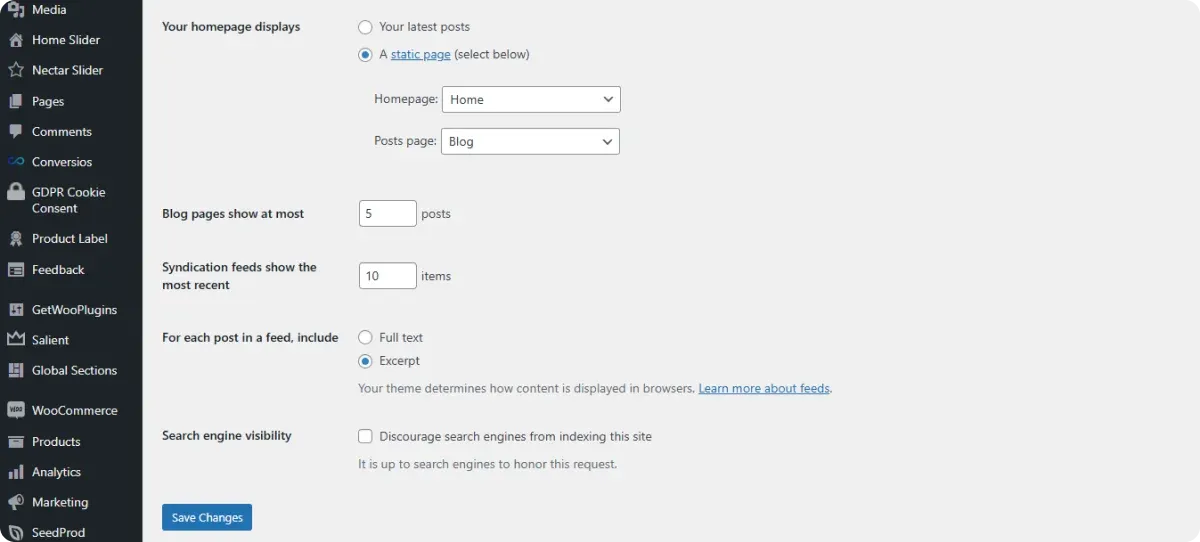
Regardless of the method you use to create a landing page, you can set your landing page as your site’s static homepage, which is quite common for a one-page website.
This way, your visitors will land on it as they click through your website.
You should navigate to Settings → Reading in the sidebar, save it, and customize it.

Wrapping It Up
Creating an effective landing page in WordPress isn’t just about aesthetics —
it's about strategically combining design, content, and functionality to achieve your goals.
By following our tips, you’re well on your way to creating a powerful landing page that resonates with your audience and drives desired actions.
However, what if we told you there is an easier way to create fully tailored landing pages, requiring zero coding skills?
Enter, Codesi!
How Can Codesi Help You Create Eye-catching Landing Pages with Zero Coding?
Codesi is an intuitive AI landing page builder that allows you to create fully customizable landing pages to cater to your audience and marketing goals.
Simply provide a textual prompt about your website, and your fully functional website will be generated in under 10 minutes, significantly reducing the time you need to create a landing page.
✨ Besides a visually stunning landing page, you’ll get a fully functional one with copy, CTAs, page structure, development, design, and other elements.
Furthermore, all elements are customizable, allowing you to change the layout, rearrange elements, choose and delete blocks, apply color changes, and more.
But there’s more to Codesi than a website builder. We provide you with a full stack to enhance your brand.
✨ Our text-to-logo AI tool enables you to create customizable logos in terms of:
- Colors,
- Fonts,
- Slogans, and
- Brand names to align the logo with the landing page's layout.
You’ll get a pack of 4 logos, each with 3 variations:
- With text and slogan on the right side,
- Text and slogan on the bottom, and
- Without text and slogan.
Each logo is unique because it is based on your prompt and not on the limited template options offered by non-AI landing page builders.
Thus, you can create a landing page and a logo within the same platform, killing two birds with one stone.
✨ In addition, our text-to-image tool lets you provide text input and create visuals aligned with your brand, audience, services, and products.
As with our other products, the focus is on uniqueness and customization, and avoiding too generic visuals.
✨ Besides design and content functionalities, you can connect your landing page to a custom domain.
✨ You can also connect Google Analytics and Yandex to track traffic and conversions on your website.
✨ With Codesi, you can test features to see what currently attracts users the most and least.
Curious to try Codesi yourself?
Start with Codesi for free to easily create a converting landing page fully tailored to your business goals and needs.
Create your website with AI today
Codesi is a platform where you can make a website in 3 minutes.
No coding, no designers, no hassle - just AI.
