Back to blog
9 Tips on How to Do SEO For One Page Website [Complete Guide]
Discover essential SEO tips for a one-page website, including optimization strategies, keyword usage, and design tweaks to boost rankings and traffic.

Mar 21 2025
![9 Tips on How to Do SEO For One Page Website [Complete Guide]](https://codesi.ai/admin/static/Cover_046e9a80df.webp)
Unlike multi-page websites, where different pages can target different keywords and topics, a one-page website must fit all essential content within a single URL.
This creates a unique challenge for SEO.
However, with the right approach, one-page websites can still achieve strong search visibility.
Interested to know how? Read on to learn how to do SEO for a one-page website and optimize your site’s performance.
Let’s dive in!
Why Does SEO for One-Page Websites Require a Unique Strategy?
One-page websites’ distinct structure presents specific challenges for SEO:
- Limited Keyword Targeting — With all content residing on a single page, it's challenging to target a broad range of keywords effectively. This limitation can hinder the site's ability to rank for diverse search queries.
- Content Organization — Presenting extensive information on one page can lead to a cluttered layout, potentially overwhelming users and complicating navigation.
- Backlink Acquisition — Multi-page sites can attract backlinks to various pages, enhancing overall domain authority. In contrast, single-page sites have fewer opportunities for earning inbound links, which can impact search rankings.
However, not all is black. One-page websites also provide great SEO opportunities.
What are The Good Sides of Having a One-Page Website regarding SEO?
Running a one-page website offers several SEO benefits despite its challenges.
- A one-page website offers a seamless and intuitive navigation experience, reducing bounce rates.
- With only one page to load, page speed is generally faster, which is a critical ranking factor for Google.
- Most one-page sites use responsive design, ensuring a smooth experience across all devices. Google prioritizes mobile-first indexing, so a well-optimized one-page site can rank well in search results.
- Instead of spreading content across multiple pages, a one-page site focuses on a narrow set of highly relevant keywords. This makes it easier to optimize for a specific niche or targeted search intent.
- Since all content resides on one page, all backlinks aren’t diluted across multiple pages.
When is a one-page website ideal?
✅ Portfolio websites
✅ Event landing pages
✅ Product/service-focused pages
✅ Minimalist business sites.
How to Do SEO For a One-Page Website in 9 Effective Steps?
Here are some practical tips you can implement to improve SEO on your one-page website.
1. Do Keyword Research and Prioritization
Since a one-page website lacks multiple pages to distribute keywords across, choosing the right keywords becomes even more critical.
The first step is to understand the intent behind the keywords.
- Are people looking to buy something (transactional),
- find information (informational), or
- compare options (navigational)?
Once you answer that question, tailor your one-page website content to match that intent.
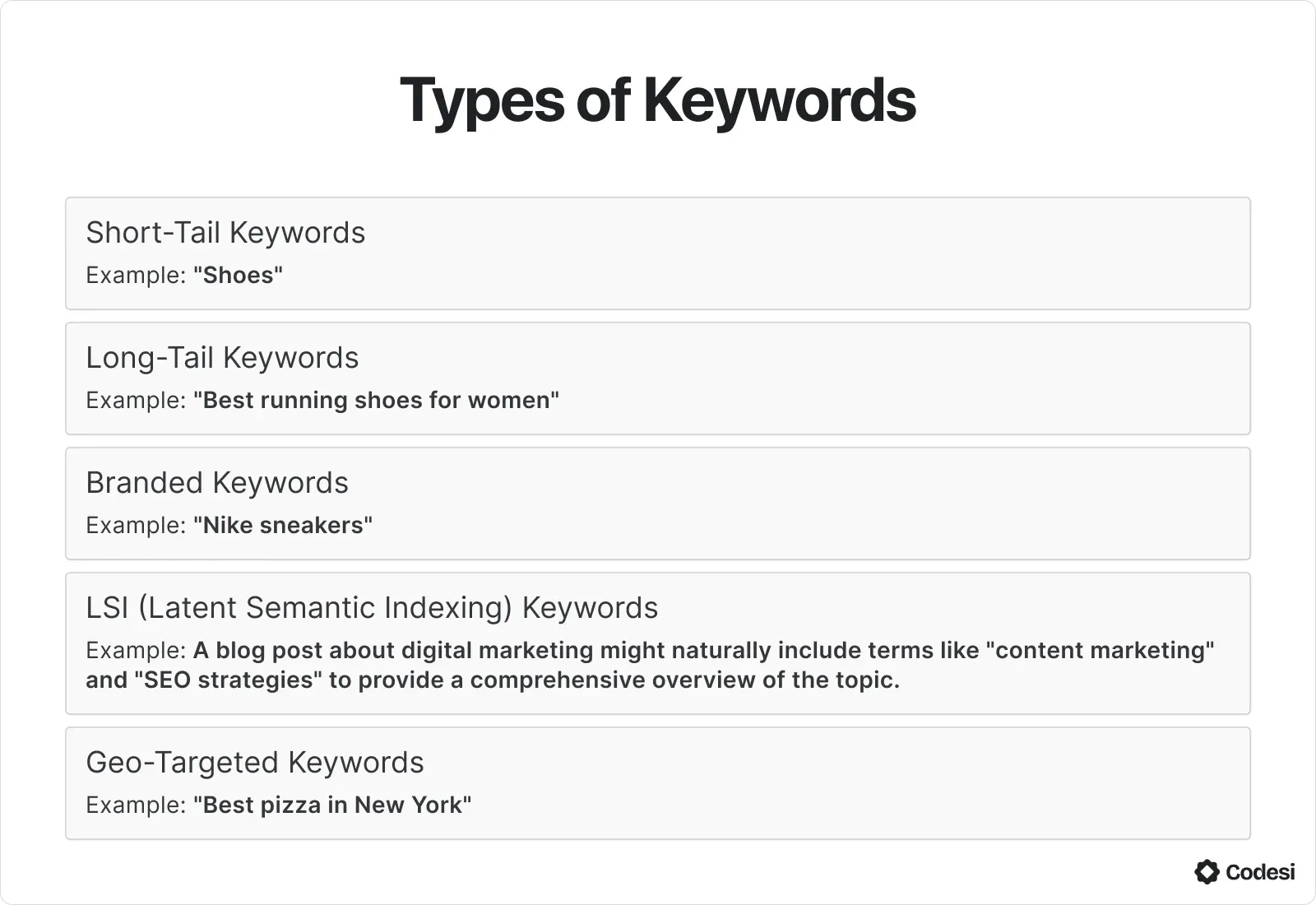
Furthermore, instead of trying to rank for a broad set of terms, the focus should be on a small group of highly relevant, long-tail keywords.
These often have less competition and can attract highly qualified leads.

For example, instead of "running shoes," target "best running shoes for marathon training on the pavement."
Other noteworthy strategies include:
- Using Secondary Keywords Naturally – Complement the primary keyword with related terms that help provide context.
- Incorporating Keywords Throughout the Page – Place them strategically in the heading, subheadings, meta tags, and body content.
- Avoiding Keyword Stuffing – Instead of overloading the page with keywords, focus on natural readability and relevance. Focus on one or two high-priority keywords and incorporate them naturally throughout your content.
For example, a one-page site for a freelance graphic designer might target "Freelance Graphic Designer in New York" as the primary keyword, with secondary terms like "logo design," "branding services," and "website graphics" spread throughout the page.
💡 Tip
Tools like Google Keyword Planner, Ahrefs, or SEMrush can help you find keywords with a good balance of search volume and competition.
2. Structure Your Content for SEO
Since all content must exist on one page, structuring it properly is essential for readability, user engagement, and search engine rankings.
That’s why the content hierarchy matters.
2.1. Define Clear Content Sections
Improve your website's navigation and user experience by organizing content into clearly defined sections, each targeting a specific topic or keyword.
Use anchor links in your navigation menu to enable visitors (and search engines!) to jump directly to the sections they're most interested in, making it easier to find what they need.
2.2. Optimize Heading Tags
Since a one-page website lacks multiple pages, heading structure plays an even more significant role in content organization and keyword relevance.
Search engines rely on heading tags (H1, H2, H3) to understand content hierarchy.
Best Practices for Headings:
- Use only one H1 tag (typically for the main title or site name).
- Use H2 and H3 tags to break content into logical sections.

- Include relevant keywords within headings naturally.
For example, instead of a generic "Services" section, a more optimized heading would be: "Our Web Design & Branding Services for Hotel Businesses."
This not only makes it clearer for visitors but also improves keyword relevance for search engines.
💡 ProTip:
With Codesi, an AI-powered solution, you can quickly and easily create fully-functional one-page websites in under 10 minutes.
We only need your prompt, and we’ll do the rest: crafting compelling copy, converting CTAs, and determining layout and structure.
This way, you can get a tailored one-page website with a clean and neat SEO–friendly structure, layout, and customizable elements to align with your brand and marketing efforts.
3. Create a Meta Description & a URL
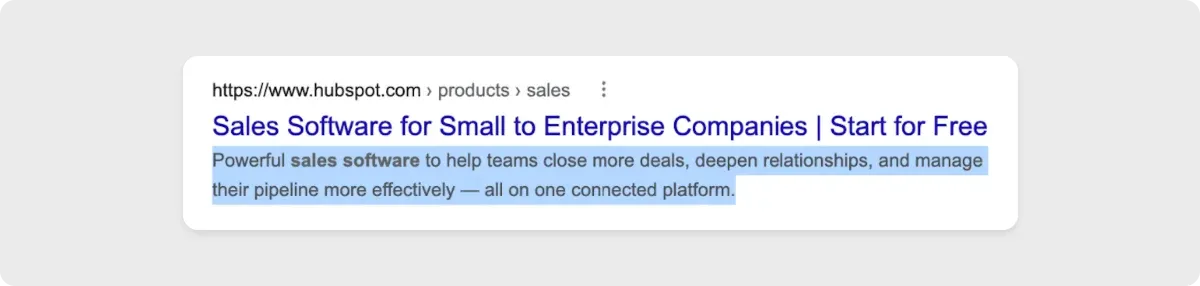
The meta description is a brief summary of your website's content that appears in search engine results pages (SERPs) beneath the title tag.

It's your opportunity to entice users to click on your link.
While not a direct ranking factor, a well-written meta description improves click-through rate (CTR), which does influence rankings.
An ideal meta description should:
- Include the primary keyword.
- Be up to 150 characters.
- Clearly explain what the page is about and encourage action.
Check the example below.
"Need a top-rated freelance graphic designer in NYC? Get stunning logos, branding, and website graphics that elevate your business. "
And what about URLs?
For a one-page site, URLs are the primary way people will access your content. A good URL is short, memorable, and relevant to your site's focus.
Use a clean, descriptive URL that includes your primary keyword or a phrase that clearly describes the purpose of your one-page site.
For example, www.example.com/running-shoes-marathon-training
💡 Tip
Tools like Ahrefs can help you analyze and refine your meta tags.
4. Enhance Page Speed
A single-page website loads all its content at once. This means that initial loading time is crucial for user engagement and SEO.
Page speed is a critical ranking factor in search engine algorithms, and a slow-loading site can lead to:
- higher bounce rates,
- lower conversion rates, and ultimately,
- a negative impact on your business.
Here's a more detailed breakdown of strategies you can leverage to optimize page speed.
4.1. Image Optimization
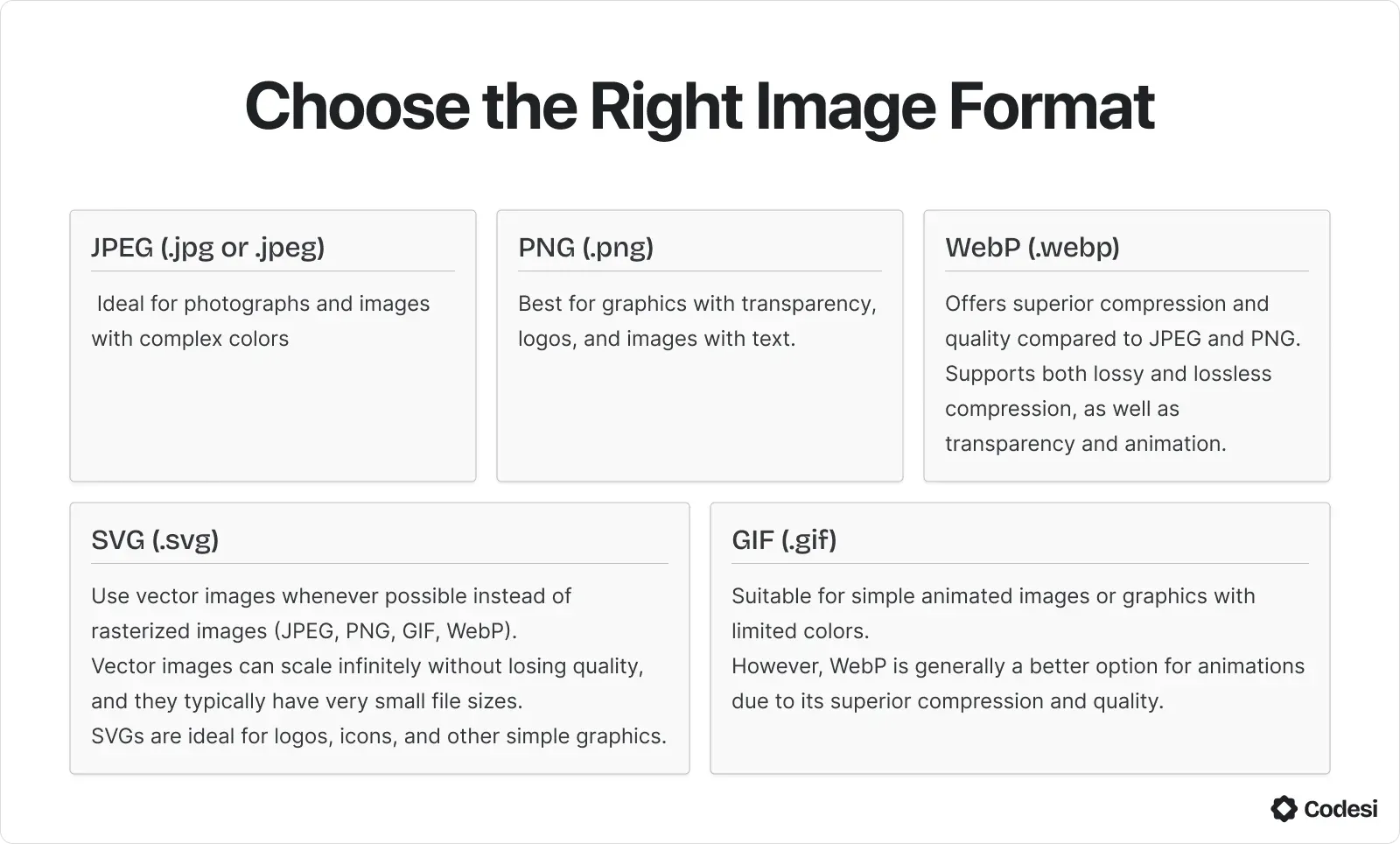
- Compress Images: Use image compression tools (like TinyPNG — excellent for compressing PNG and JPEG images with minimal quality loss, ImageOptim — a free and open-source image optimization tool for Macor or ShortPixel — a popular image optimization plugin for WordPress) to reduce file sizes without significantly sacrificing image quality. Large, uncompressed images are a major culprit of slow loading times.
- Choose the Right Format: Check the table below to see which format works best depending on the type of visuals.

- Resize Images: Don't upload images that are larger than necessary. Resize them to the exact dimensions needed for your website.
- Lazy Loading: Implement lazy loading for images below the fold (i.e., not immediately visible). This means that images only load as the user scrolls down the page, improving initial load time.
4.2. Minify CSS, JavaScript, and HTML
- Remove Unnecessary Characters: Minification removes unnecessary characters (whitespace, comments, etc.) from your CSS, JavaScript, and HTML code, reducing file sizes.
- Use Minification Tools: Use online tools or build processes like Gulp or Grunt to automate the minification process.
- Combine Files (with Caution): Combining multiple CSS or JavaScript files can reduce the number of HTTP requests, but make sure this doesn't create a single, overly large file that takes a long time to download.
4.3. Enable Browser Caching
- Leverage Browser Caching: Configure your web server to instruct browsers to cache static assets (images, CSS, JavaScript) locally. This means that repeat visitors will load the site much faster because their browsers will already have these files stored.
- Set Expiration Dates: Specify expiration dates for cached resources to control how long they are stored in the browser's cache.
4.4. Regularly Monitor and Test
- Use Page Speed Testing Tools: Regularly test your website's page speed using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest. These tools provide valuable insights into areas for improvement.
- Monitor Performance Over Time: Track your website's performance over time to identify any potential issues and ensure that your optimization efforts are effective.
Don’t forget that optimizing page speed is not a one-time task but an ongoing process, so keep your eyes on the metrics.
5. Create a Mobile-Friendly One-Page Website
Google prioritizes mobile-first indexing, meaning the mobile version of a website is considered the primary version for ranking purposes.
If your website isn’t optimized for mobile devices, it may struggle to rank well in search results, regardless of how well its desktop version performs.
A mobile-friendly design ensures that visitors can easily navigate the site, read content without zooming in, and complete desired actions.
Key Elements of Mobile Optimization:
1. Responsive Design
The layout should automatically adjust to different screen sizes without requiring horizontal scrolling or zooming.
Using a mobile-responsive framework, such as Bootstrap or CSS media queries, helps achieve this.
2. Fast Load Times
Mobile users expect quick-loading pages. Optimizing images, minifying CSS and JavaScript, and using a content delivery network (CDN) can significantly improve page speed.
3. Touch-Friendly Navigation
Since users interact with mobile websites through touchscreens, buttons, menus, and links should be large enough to tap easily without accidental clicks.

4. Readable Font Sizes and Spacing
Small or tightly spaced text can be challenging to read on mobile devices. Therefore, ensuring that fonts are legible and there is enough padding between elements enhances readability.
5. Optimized Forms and CTAs
If the site includes a contact form or lead generation form, it should be simplified for mobile users.
Elements like autofill capabilities, large input fields, and minimal required entries improve the experience.
6. Avoiding Intrusive Pop-Ups
Google penalizes mobile sites that use intrusive pop-ups that cover content as they disrupt the user experience.
If pop-ups are necessary, they should be designed in a way that doesn’t block essential content.
6. Optimize Images
Large, unoptimized images can significantly slow down your website's loading time, leading to a poor user experience and negatively impacting your SEO.
A one-page website loads all content at once, making efficient image optimization absolutely crucial.
In addition to choosing the right image format, you can also:
- Resize images to the exact dimensions needed for your website layout. Avoid uploading images that are larger than necessary, as this will increase file size and slow down loading times.
- Use descriptive filenames that include relevant keywords. This can improve your website's SEO and make it easier to manage your images. For example, instead of "IMG_1234.jpg," use "blue-widget-product-image.jpg."
- Use a Content Delivery Network (CDN) that stores your website's images across a network of servers, delivering content to users from the server closest to them. This significantly reduces latency and improves loading times.
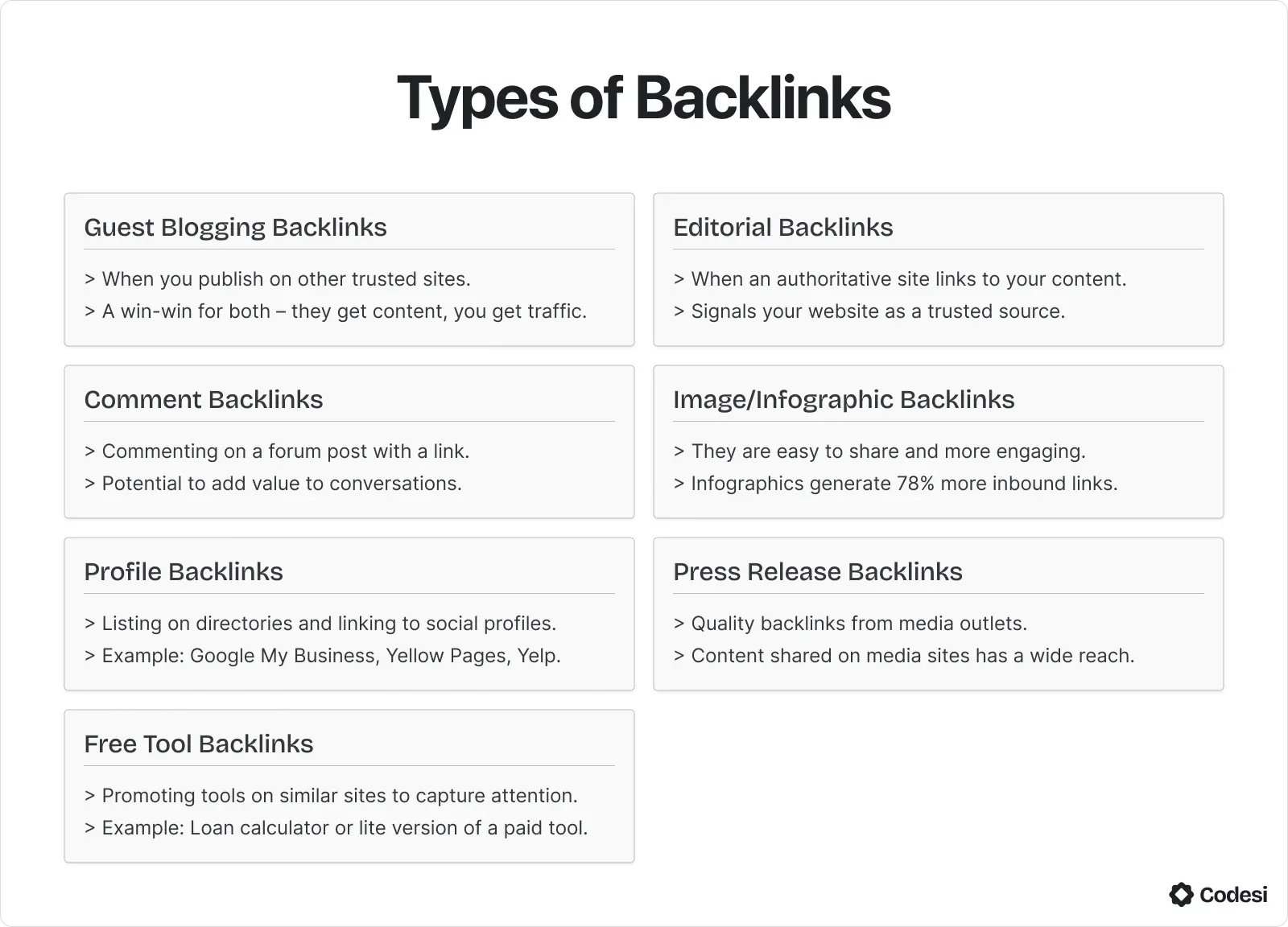
7. Build High-Quality Backlinks for Authority
Since a one-page website has fewer internal linking opportunities, earning external backlinks becomes even more crucial for establishing domain authority.
To enhance credibility and improve search rankings, consider the following backlink strategies:
- Guest posting on industry-related blogs and websites.
- Submitting to business directories and niche-specific listings.
- Partnering with influencers or authoritative sources for mentions.
- Creating shareable content, such as infographics or case studies, to attract organic backlinks.

8. Leverage Social Media and Content Marketing for Additional Visibility
If you run a one-page website, it usually doesn’t have a blog section for continuous content updates.
Thus, leveraging social media is essential for increasing traffic and engagement.
Sharing content on platforms such as LinkedIn, Twitter, and industry-specific forums can help drive visitors to your site.
To maximize reach, you can create:
- Infographics that summarize key information visually.
- Short videos that explain services or showcase testimonials.
- Case studies highlighting successful projects or client results.
Also, you can encourage visitors with incentives to share this content to generate more exposure and even attract organic backlinks.
As a result, it can further boost SEO performance.
9. Monitor Performance
To eliminate any guesswork about your one-page website performance, incorporate analytics tools to track your KPIs, such as conversion, bounce rates, Average Session Duration, and other valuable metrics.
You can also get insights into your traffic sources so you can identify the most effective marketing channels.
Popular tools include Google Analytics, Google Tag Manager, Google Search Console, Hotjar, Crazy Egg, etc. They all cover various aspects of performance monitoring.
💡 ProTip:
Did you know that besides website building and design capabilities, Codesi has integrations with Google Analytics and Yandex to track user behavior, traffic sources, and engagement metrics?
Regular analysis will help you identify areas for improvement and measure the effectiveness of your SEO efforts.
How Can Codesi Boost Your One-Page Website’s SEO Performance?
Codesi, an AI-powered website builder, enables you to quickly generate websites, landing pages, logos, and visuals, all with a single tool.
What’s more, you
🔥 Need no advanced design or coding skills.
🔥 Can create a website within 10 minutes.
🔥 Can fully customize and tweak the design and textual content.
🔥 Will get valuable insights into your website’s traffic and conversion
Want to take Codesi for a spin?
Start with Codesi for free and generate a one-page website that goes hand in hand with SEO best practices.
Keep Learning
15 One-Page Website Examples To Get Inspiration
9 Best Free AI Website Builders To Try
How to Create a Website with ChatGPT: Code and No-Code Approach
Create your website with AI today
Codesi is a platform where you can make a website in 3 minutes.
No coding, no designers, no hassle - just AI.
