Back to blog
8 Tips to Create a One-Page Website [+6 Inspiring Examples]
Learn how to create a one-page website step by step, with a clean and mobile-friendly design, smooth navigation, and fast loading speed.

Feb 8 2025
![8 Tips to Create a One-Page Website [+6 Inspiring Examples]](https://codesi.ai/admin/static/Frame_1000008738_e9ef159fc6.webp)
In the previous post, we explored what a one-page website is, its key benefits, and the ideal scenarios where using one makes sense.
In today’s article, we’ll walk you through 8 practical tips to create a one-page website that captures attention and keeps your audience engaged.
Plus, we’ll showcase some of the best examples to spark your creativity and inspire your design choices.
8 Tips to Create A Beautiful One-Page Website
Tip 1: Define Your Website’s Purpose
Before jumping into design, you should ask yourself: What do you want your website to achieve?
These questions can help you define your website’s purpose:
- Who is my audience? Are they potential clients, customers, or event attendees?
- What action do I want them to take? Is your goal to get them to contact you, buy a product, or sign up for a service?
- What information is essential? Focus on the content that supports your purpose and remove unnecessary details.
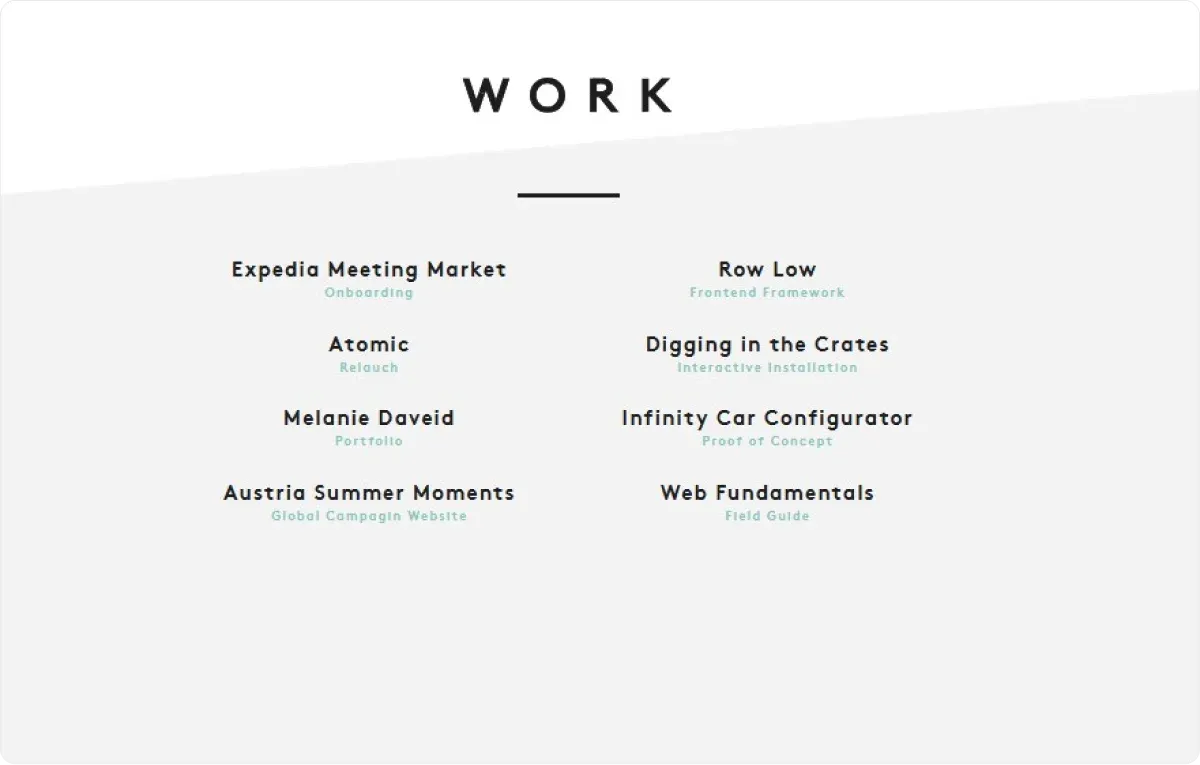
Example #1 ‘We Ain’t Plastic’

This design works because it combines immersive visuals with intuitive functionality.
- Full-screen elements draw attention to the artist’s work, while the black-and-white theme sets a sleek, professional tone.
- Icons effectively highlight key strengths and services, making the portfolio’s value clear at a glance.
- The interactive "Work" section allows visitors to explore projects dynamically without leaving the page.

Dos and Don’ts:
✔️ Do: Keep your purpose focused. A clear objective makes your design more effective.
❌ Don’t: Try to accomplish too much on a single page; it will overwhelm visitors.
Extra Tip
Write down your website’s purpose in one sentence.
For example, “This website will showcase my portfolio and help me connect with potential clients.”
Refer to this sentence as you make design and content decisions.
Tip 2: Choose the Right Website Builder
Your journey starts with selecting the platform where you’ll build your website.
Each builder comes with its own features and capabilities, so let’s break down some of the best options:
- Codesi: New AI-powered one-page website builder that offers website generation in less than 5 minutes. Tailored for SMEs, startups, and personal projects, it offers three core tools: an AI One-Page Website Generator, an AI Logo Generator, and an Image Generator.
- Wix: Ideal for beginners, Wix offers a drag-and-drop editor and customizable templates specifically for one-page websites. It’s user-friendly and doesn’t require any technical knowledge.
- WordPress: A robust platform with endless possibilities for customization. Plugins like Elementor make it easy to design visually stunning one-page websites.
- Dorik: Designed with one-page websites in mind, Dorik provides pre-made templates that are simple to use and adapt.
- GoDaddy: Known for its speed and simplicity, GoDaddy is perfect for those who want a quick, no-fuss solution to create a basic one-page website.
How do you choose the best website builder?
Consider the following factors to make your decision:
- Ease of use: Beginners may find Codesi or Wix more approachable.
- Customization: WordPress offers the most flexibility but requires a steeper learning curve.
- Budget: Most builders have free plans, but advanced features usually require a subscription.
💡 If you want to explore more about website builders and how to choose one, don’t skip our Best One-Page Website Builders!
Dos and Don’ts:
✔️ Do: Experiment with free trials or basic plans before committing to a builder.
❌ Don’t: Overlook hidden costs for premium features or hosting services.
Tip 3: Plan Your Content Strategically
A one-page website is all about presenting information clearly and concisely.
Planning your content ensures that everything fits seamlessly onto one scrollable page without overwhelming your visitors.
But you can’t add an endless amount of content or everything that you may think is relevant.
So, the essential sections you should include are:
- Header (Hero Section): This is the first thing visitors see. Use a strong, engaging headline that summarizes your website’s purpose. Pair it with a clear call-to-action (CTA) like “View My Work” or “Contact Us.”
- About Section: Share a brief story about yourself or your business. Focus on what makes you unique and how you can help your audience.
- Services/Products: Highlight what you offer with concise descriptions. Use icons, images, or bullet points to make this section visually appealing.
- Portfolio or Testimonials: Build credibility by showcasing examples of your work or including reviews from satisfied clients.
- Contact Information: Make it easy for visitors to reach you. Include a contact form, email address, phone number, and links to social media profiles.
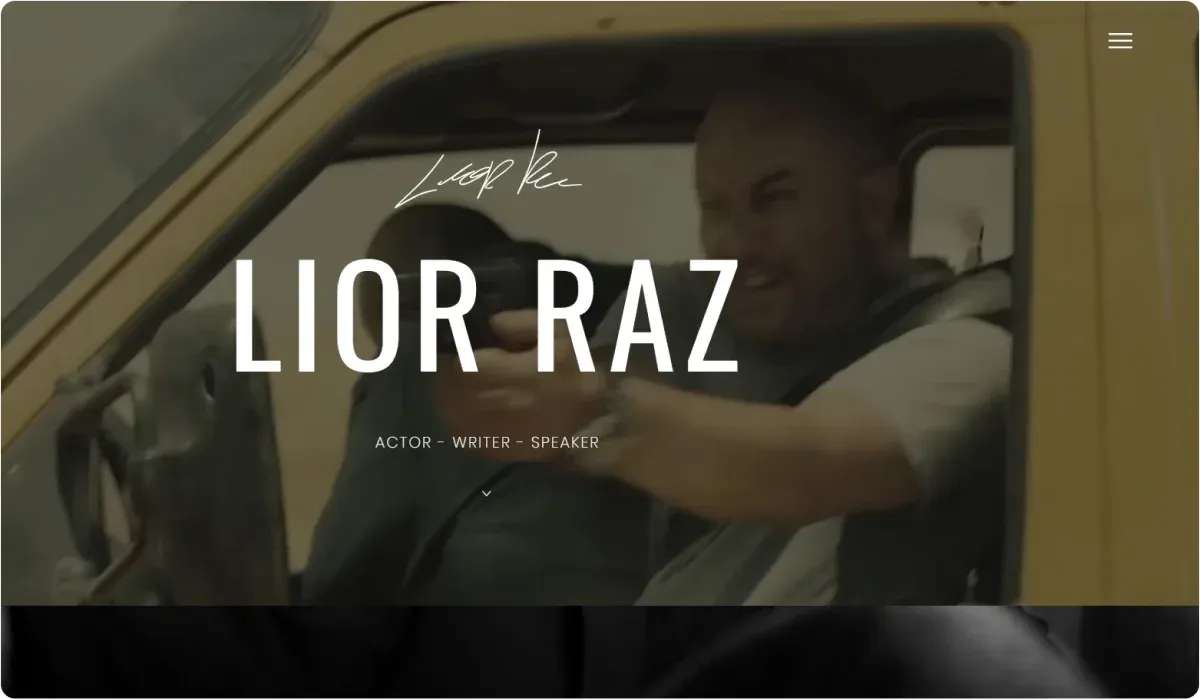
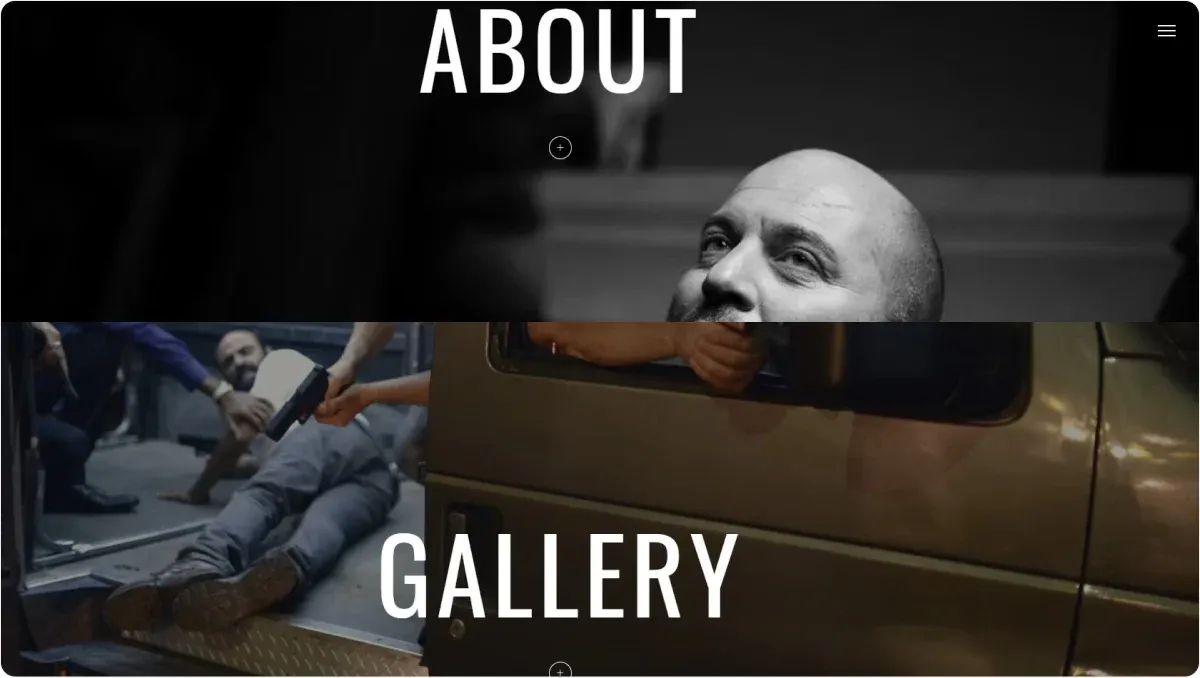
Example #2 ‘Lior Raz’

Lior Raz’s website is a great example of a one-page site because it combines dynamic visuals with user-friendly navigation.
- The action video immediately grabs attention and sets a bold, engaging tone, while the oversized sans-serif typography captures the actor’s commanding presence.
- The clever use of expandable sections, accessible via a plus button or the hamburger menu, allows detailed content to be included without overwhelming visitors with endless scrolling.

Additional tips for effective content:
- Prioritize the most important information first.
- Use short paragraphs and headings to break up text. Keep sentences concise and focused on value for your visitors.
- Incorporate visuals to enhance your message and keep readers engaged.
- Don’t use overly technical language unless your audience expects it.
💡 Pro Tip From Codesi
Did you know? You can use Codesi’s all-in-one AI to test multiple website ideas!
Forget the hassle of page structure, copywriting, or design – create different site versions in minutes.
Describe your website vision, and Codesi will deliver a fully responsive site in under 10 minutes.
This lets you explore various layouts, tones, and messaging strategies to see what clicks best with your audience, all without lifting a finger.
Tip 4: Design Your Layout
Your website’s layout is the spine of its user experience.
A good layout guides visitors through your content in a logical and visually pleasing way.
How to create a clean layout:
- Divide content into sections: Use distinct sections for each part of your content. For example, alternate background colors or use dividers to separate them. Or, use grids to align content neatly.
- Add a sticky navigation menu: A fixed menu at the top of the page allows visitors to jump to different sections quickly.
- Enable smooth scrolling: Smooth scrolling ensures that when visitors click on a menu item, the page transitions fluidly to the desired section rather than jumping abruptly.
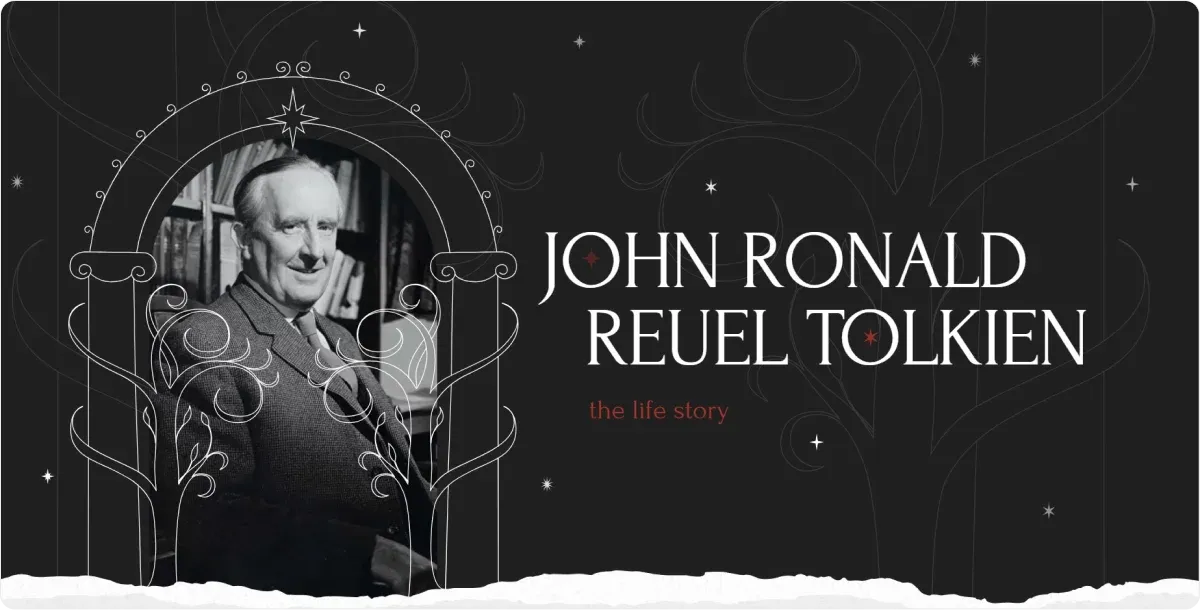
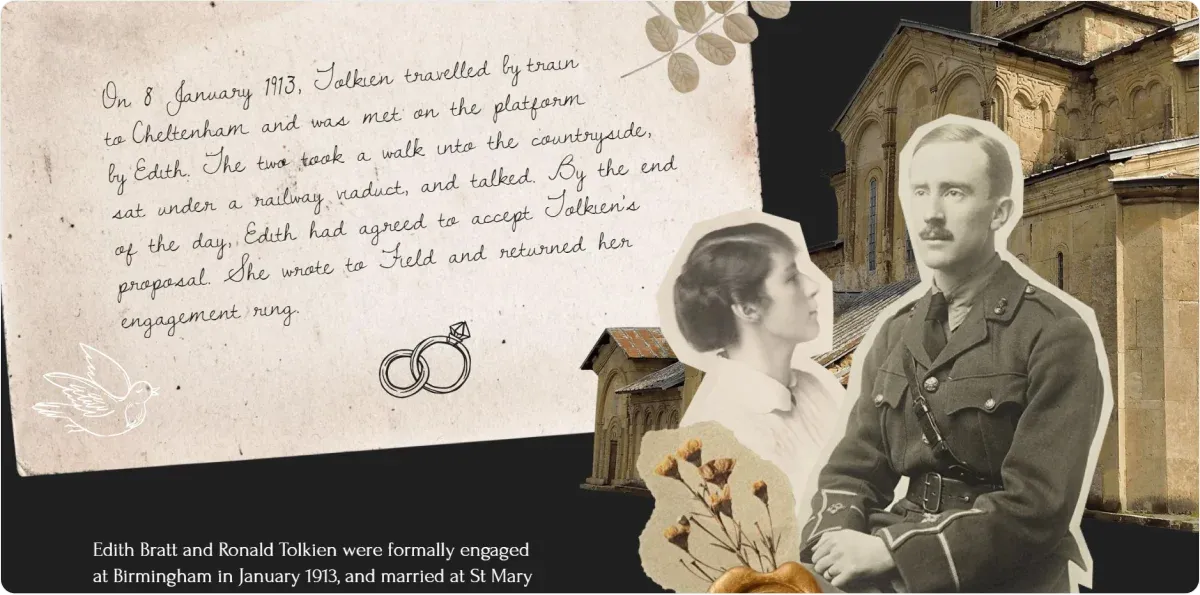
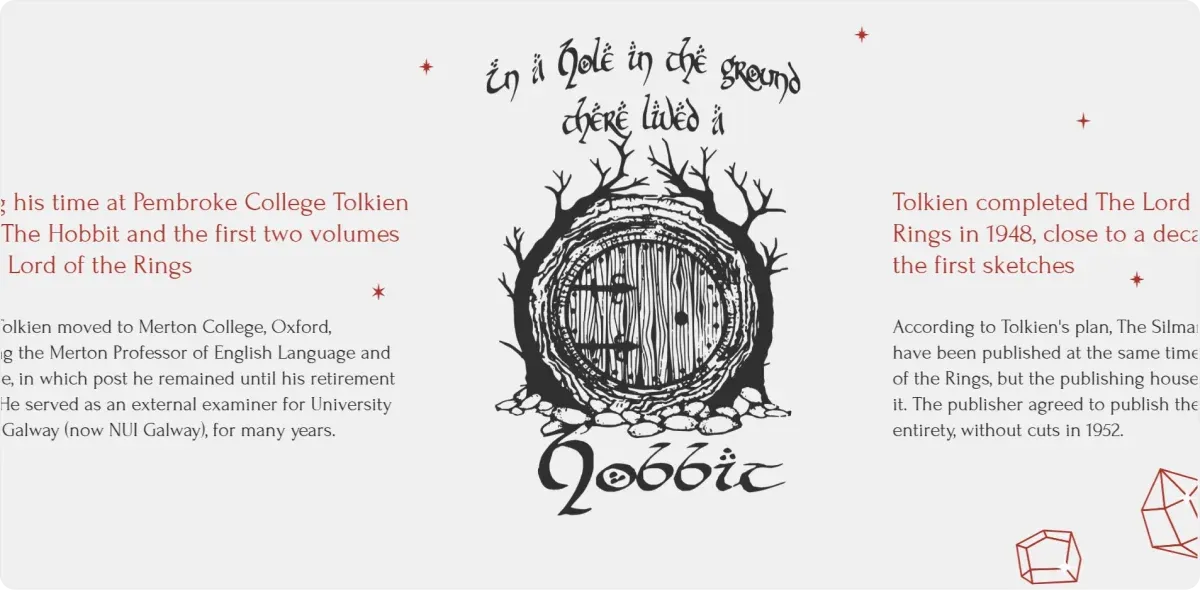
Example #3 ‘JRR Tolkien’

This website effectively honors J.R.R. Tolkien by weaving storytelling into its design.
Visual elements like images, quotes, and references to his works create a cohesive and immersive experience.

Why does this one-page website work so well?
- The use of torn or ripped visual elements adds a dynamic, layered aesthetic that mirrors the tactile feel of an ancient manuscript or map, aligning perfectly with Tolkien’s themes.
- The super-long page provides a fluid narrative experience, enhanced by animated transitions that keep users engaged as they move through the site.
- Textured backgrounds, sepia tones, and historically inspired details evoke the time period and world Tolkien created, making the design feel authentic and immersive.

Dos and Don’ts:
✔️ Do: Leave plenty of whitespace to avoid clutter.
❌ Don’t: Overload the page with too many elements or animations.
While this is a general rule, as you can see from the example above if applied with sense, ‘clutter’ can actually look fantastic!
Tip 5: Customize Your Design
Now it’s time to personalize your site to match your brand or personality.
Your design choices should align with your goals and make your website visually appealing.
Key design elements you should include are:
- Color palette: Choose 2-3 complementary colors that reflect your brand’s tone. For instance, as a wellness brand, you may use soft greens and blues, while a tech company might opt for bold, modern colors like black and electric blue.
- Typography: Fonts matter. Use a bold font for headlines and a clean, easy-to-read font for body text. For example, pair Lato for headlines with Open Sans for paragraphs.
- Images and graphics: High-quality visuals are a must. Avoid blurry or generic stock photos and choose images that add value to your content.
- Subtle animations: Effects like fade-ins or hover animations can make your site feel dynamic without being overwhelming.
Example #4 ‘Type + Pixel’

The Type + Pixel website is a standout example for creative agencies, combining striking visuals, interactive features, and thoughtful navigation to showcase their expertise effectively.
Why does it work so well?
- The website’s bold fonts immediately draw attention, reflecting a sense of confidence and creativity that aligns with the agency’s branding.
- High-quality images enhance the visual appeal, creating a polished and professional aesthetic that captivates visitors.
- Smooth scrolling and interactive transitions keep the experience engaging, making the site feel alive and memorable.
- Clever features like reveal-on-hover animations and pop-ups present information in an engaging way, surprising users and encouraging exploration.

💡 Pro Tip From Codesi
With Codesi, you don’t have to keep notes.
You can use the same fonts, colors, and styles across your website to create a cohesive experience.
Here’s how:
- Start by entering a prompt – our generator creates the structure, text, and illustrations for you. Next, customize the layout by selecting your preferred blocks, colors, and styles.
- Use the editor to refine details like wording or images and rearrange sections as needed.
- Once you’re happy, deploy your site to a custom domain or ours.
The entire process, from idea to live website, takes just a few minutes – no lengthy setup or blank pages to slow you down.
Tip 6: Optimize for Mobile Devices
More than half of all web traffic comes from mobile devices, so your site needs to look great on smaller screens. Here’s how to make your website mobile-friendly:
- Responsive design: Use a website builder that automatically adjusts your site for different screen sizes.
- Simplify navigation: Replace large menus with a hamburger menu (three-line icon) to save space.
- Compress images: Large image files slow down your site. Use tools like TinyPNG to reduce file sizes without sacrificing quality.
❗ Test your website on multiple devices, like phones, tablets, and desktops, to ensure it works flawlessly everywhere.
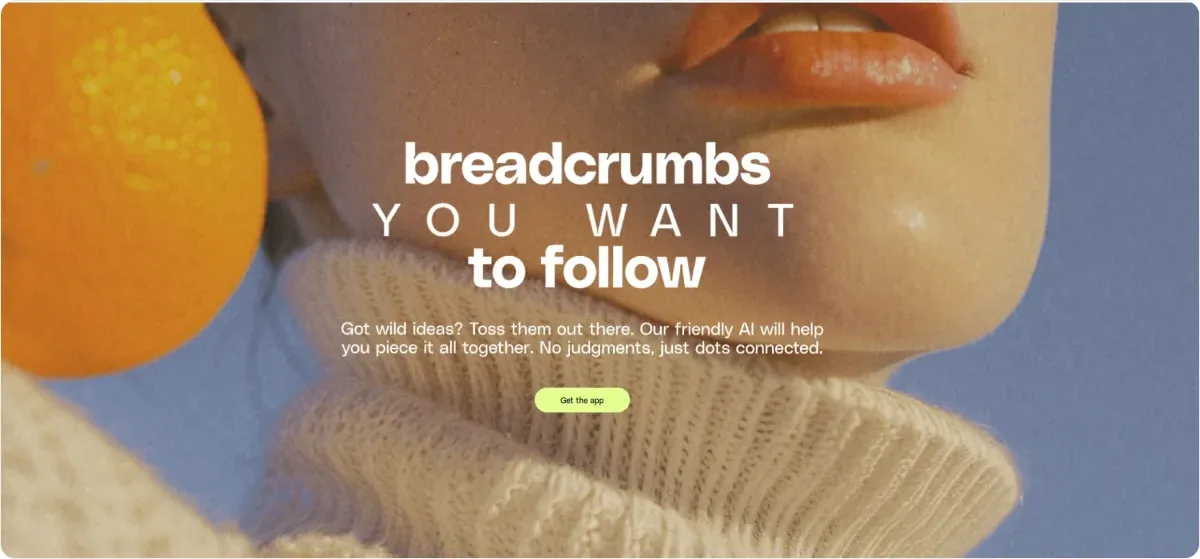
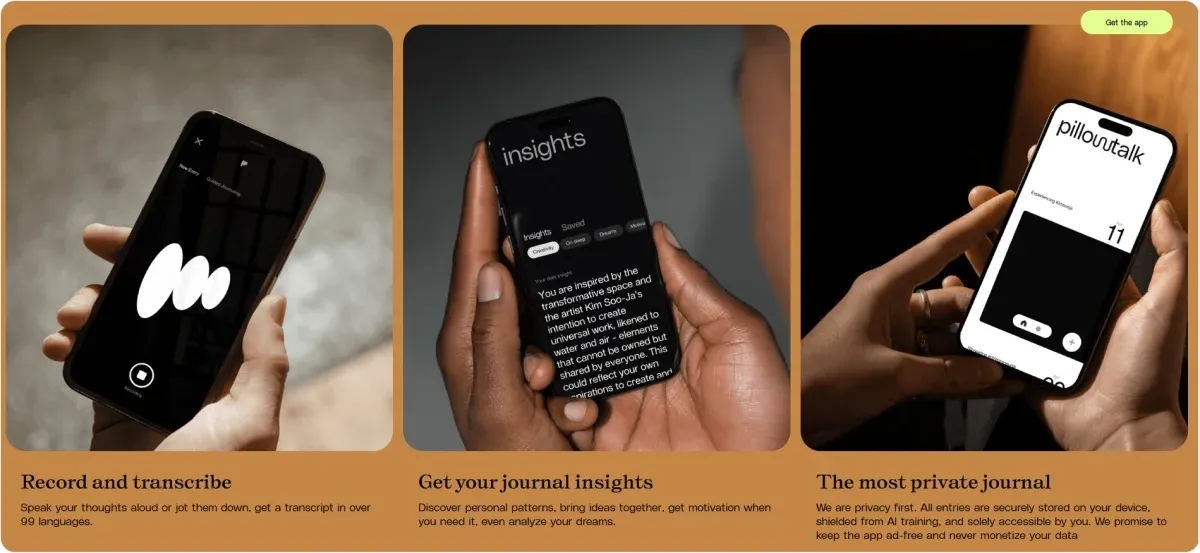
Example #5 ‘Pillowtalk’

This website effectively embodies Pillow Talk’s focus on relaxation and privacy, using design elements that create a calming and engaging user journey:
- The homepage uses soft pastel tones and smooth animations to set a serene tone, creating a sense of relaxation from the start.
- Scrolling reveals app features paired with visuals that are both informative and aligned with the brand’s aesthetic, making it easy for visitors to understand the app’s purpose.
- A carousel of testimonials from real users provides authenticity and builds trust, helping new visitors connect with the product.
- The content is streamlined and goal-driven, encouraging beta sign-ups without unnecessary distractions.

Tip 7: Optimize for SEO
Even a one-page website can benefit from good search engine optimization (SEO). This ensures that people can find your site online.
So, how can you make your one-page website easier to discover?
- Research keywords: Use tools like Google Keyword Planner to find terms your audience is searching for. Use relevant keywords naturally throughout your content. But don’t overstuff with keywords because it can hurt your ranking.
- Write Meta descriptions: Summarize your site’s content in a way that encourages clicks.
- Add Alt text to images: Describe each image for better accessibility and SEO ranking.
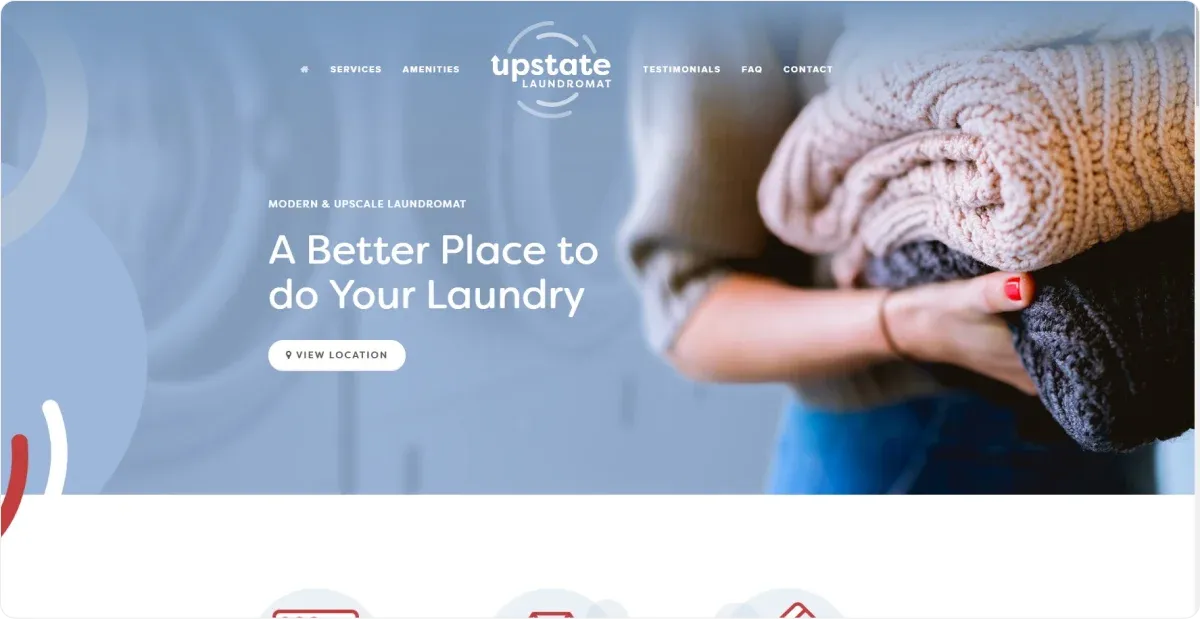
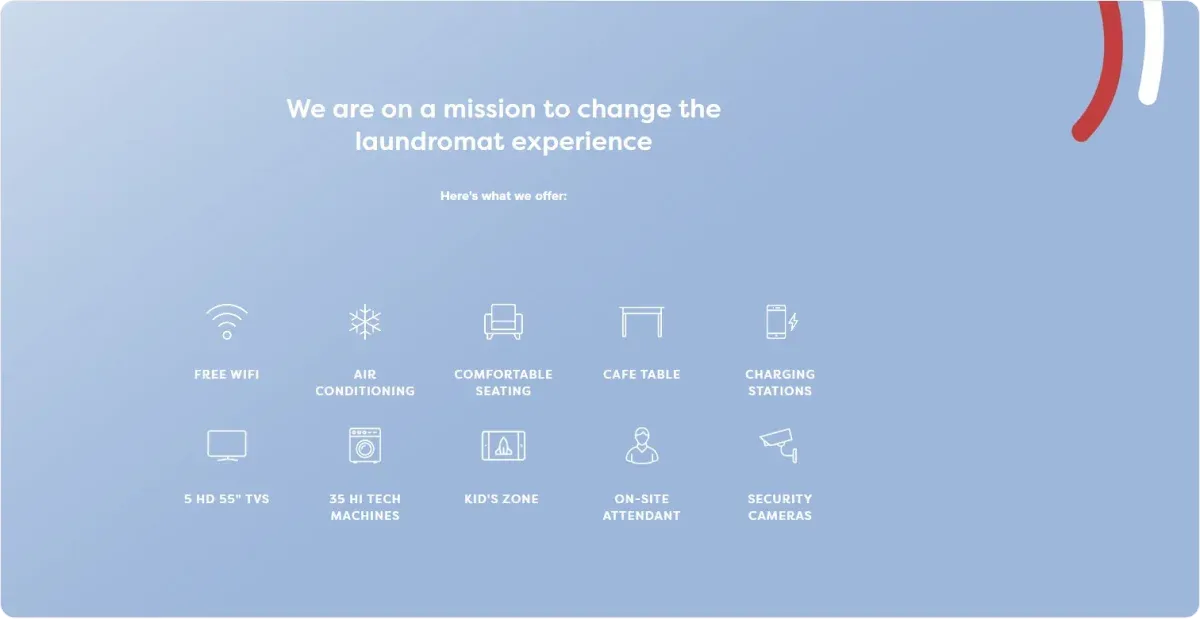
Example #6 ‘Upscale Laundromat’

This design stands out for its simplicity and user-focused approach, making it highly effective for a single-page layout.
- The header menu with descriptive links ensures users can easily locate key information like services, amenities, and FAQs without confusion or excessive scrolling.
- The toggle display for the FAQ section keeps the page clean and organized, allowing users to expand answers only when needed, which enhances engagement without overwhelming the layout.
- Featuring testimonials in a visually engaging way strengthens credibility, making visitors feel confident in the offerings.

Tip 8: Test and Launch
You’re almost there! Before publishing your site, run through this final checklist:
- Test all links and buttons to ensure they work properly.
- View your site on multiple devices and browsers to catch any formatting issues.
- Proofread every section for typos or errors.
Once everything looks perfect, hit “Publish.” Promote your site on social media, email it to your network, and include the link in your professional profiles.
Dos and Don’ts:
✔️ Do: Use analytics tools to monitor your site’s performance after launch.
❌ Don’t: Forget to update your site regularly to keep it relevant.
💡 Pro Tip From Codesi
Ever wondered why tracking your website traffic matters so much?
It’s the key to understanding your audience, improving performance, and making smarter decisions to optimize marketing, boost SEO, and grow your business effectively.
With Codesi, you can add Google Analytics to track website traffic and identify areas for improvement in just a few clicks.
Final Words
If the charm of these one-page websites has inspired you to create your own, why settle for ordinary templates? Your vision deserves to stand out.
With Codesi, you can craft a unique digital presence effortlessly, turning ideas into reality in just minutes.
Why choose Codesi?
⭐ Instant Results: Describe your website vision, and Codesi delivers a fully responsive site in under 10 minutes, hosted on your custom domain or ours.
⭐ All-in-One Solution: Forget page structure, copywriting, or design headaches – our AI does it all for you effortlessly.
⭐ Full Creative Control: Customize your site the way you want. Adjust blocks, tweak colors, update images, and craft the perfect one-page website.
⭐ Logos That Stand Out: Get 4 unique, customizable logo designs with multiple layouts tailored to boost your brand recognition.
⭐ Unique Brand Visuals: Ditch overused stock photos – our AI Image Generator creates visuals that reflect your brand’s voice and values.
⭐ Smarter Decisions: Use audience insights to refine your features and deliver exactly what your users need.
Why wait?
Sign up for free, create, and watch your brand come to life!
Create your website with AI today
Codesi is a platform where you can make a website in 3 minutes.
No coding, no designers, no hassle - just AI.
